[目次へ]
[初級編-着色の巻へ]
下絵を保護しよう
はじめてコンピュータで色を塗ろうとする人がすぐ直面するのが、「どうしたら線を消さないで着色できるのか?」という問題です。
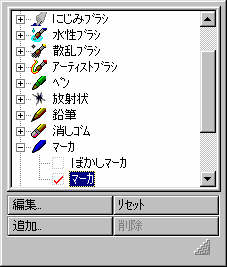
標準で選択されている[標準ブラシ]-[ソリッド]では、線の上から塗ると線が消滅してしまいます。線を避けて塗っていては変な絵になってしまいますし、[マーカ]のような一部のブラシなら、重ねると濃くなるという特性なので線を消さずに済みますが、塗りそこないの修正が必要になったりした場合にはやはりエアブラシ等が必要になり、線が消えてしまう問題に悩むことになります。
ここでは、現実の画材であるセルを考えてみます。
アニメのセルの着色は、透明なシートの表側に黒ペンで線を描き、裏面にアクリル系絵の具で色を塗っていきます。これで、描線を保護しながら着色が可能になるわけです。
 アニメのセルは表に線、裏に色を塗って描線を保護しています。
アニメのセルは表に線、裏に色を塗って描線を保護しています。
これをコンピュータに応用することはできるのでしょうか?
これを解決するのには「レイヤー」という概念を使います。アニメーションでは、セルを何枚も重ねて複数のキャラクタやパーツを作ることがありますが、コンピュータでも同じように画像を何層も重ねて処理することができるのです。
 レイヤー概念図。下層に着色、その上に描線、さらに上に文字などを重ねる。
レイヤー概念図。下層に着色、その上に描線、さらに上に文字などを重ねる。
セルの表と裏をそれぞれ1層として考えると、2層あれば上層の線を保護しながら下層に着色すれば大丈夫という答えが出てきます。早速試してみましょう。
「オブジェクト」を作る
まず[表示]-[オブジェクトマネージャ]でオブジェクトマネージャを表示させます。PP8では、DesignerやIllustratorのようなドローソフトの概念を取り込んでいるので、重ね合わせる画像を「オブジェクト」と呼びます。
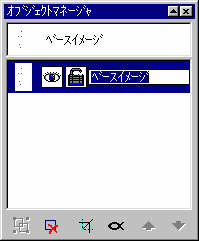
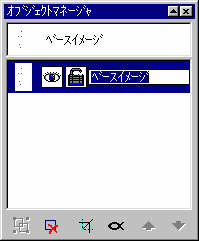
オブジェクトマネージャの表示:[表示]-[オブジェクトマネージャ]または[F12]。

オブジェクトマネージャは、何層にも重ねられたオブジェクトの順位表示、変更、削除などをコントロールするウインドウです。
現在は何のオブジェクトも作成されていないので、[ベースイメージ]以外は空白になっています。このベースイメージは、表示上は一番上になっていますが、実際には一番下敷きになる画像です。Photoshopのようにちゃんと「背景」を一番下に表示すれば明解なのに、どうしてなのでしょうね。
現在はマスクを一度も使っていないので、[編集]-[複製]を行い、ベースイメージを丸ごと複写して上層にオブジェクトとして重ねます。
※現在のイメージからオブジェクトを作成する:[編集]-[複製]または[CTRL]+[D]。
オブジェクトを選択している場合はオブジェクトが増殖する。

オブジェクトマネージャ上に、1つ「オブジェクト」が出現しました。でも、全く同じものを重ねているので、画面を見たところで当然変化はわかりません。上の層になったオブジェクトも白紙に黒線を引いただけのものなので、白紙の下は見ることができません。これでは困るので、上層の見え方を変化させてみます。
オブジェクトの合成モードを変える

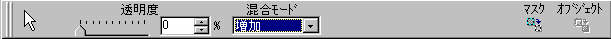
選択アイコンを叩くと、バーが下のように変化して、現在のオブジェクトの合成の方法を変化させることが出来ます。

オブジェクト同士の合成は、アニメセルのような重ね合わせだけでなく、コンピュータらしい光学的合成や数学的合成もあり、これを駆使することで普段手書きでできる数倍のクオリティの「コンピュータグラフィックス」が実現できるようになっています。
さて、この場合はモードを上図のように[増加]に設定します。これは、上の層と下の層を重ねたときに、重ねるほど濃く暗くなるという設定です。これで彩色した層に黒い影を落として輪郭線を発生させるわけです。セルの見え方とは原理がちょっと異なりますが、見え方は一緒なのでこれでいきましょう。ちなみに[増加]はPhotoshopにおける[乗算]に相当します。
[増加]に設定すると、線を二重に重ねるため、下絵が濃くなったように見えます。
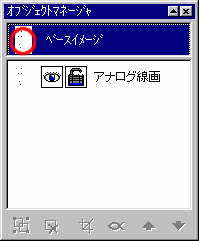
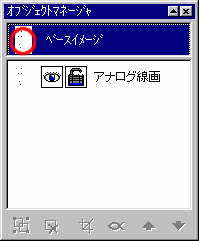
オブジェクトマネージャに[ベースイメージ]が2つも表示されると都合が悪いので、新しく出来たオブジェクト側に「アナログ線画」という名前を付けておきます。オブジェクトの名称を変更するためには、オブジェクトマネージャ上で[ベースイメージ]という文字の上を、1秒ほど間をあけて2度クリックします。すると文字入力枠に変化するので、ここに「アナログ線画」と名前を書き込みます。
 オブジェクトマネージャの名称変更画面。
オブジェクトマネージャの名称変更画面。
オブジェクトの名称変更:オブジェクト名を2度ゆっくりクリックする。
ここで、これから少々実験したいので、後戻りできるようにもう一度[CTRL]+[S]を叩いて保存します。
オブジェクトを応用した線の保護
オブジェクトマネージャ上で、選択を最上段の[ベースイメージ]に切り替えます。切り替えにはマネージャ上の左列のアイコンを叩きます。
 選択を切り替えたところ
選択を切り替えたところ
オブジェクトの選択の変更:オブジェクトマネージャ上で左のサンプル画像をクリックする。

修正ブラシアイコンを選択し、ブラシ種類を[標準ブラシ-ソリッド]に設定します。

ブラシの色を肌色に設定して、顔のあたりを塗ってみましょう。
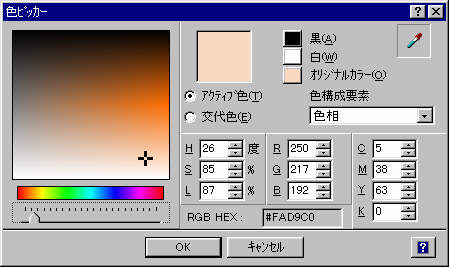
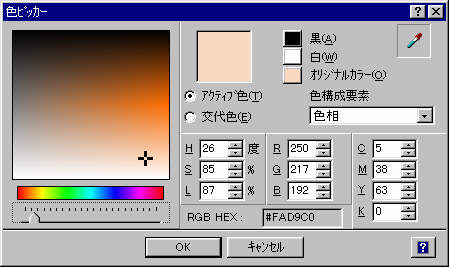
 色見本をダブルクリックするとカラーピッカーが表示されるので、
色見本をダブルクリックするとカラーピッカーが表示されるので、

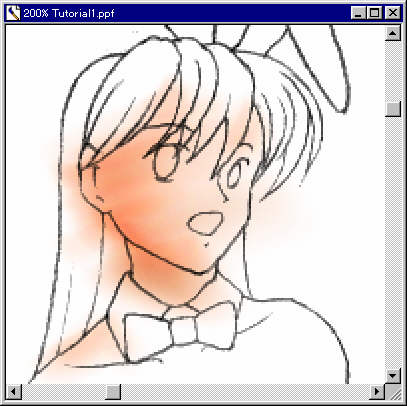
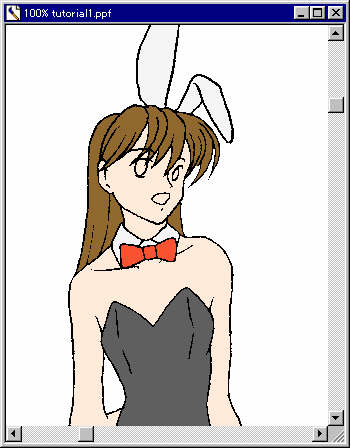
上のような設定で肌色を作り、タブレットで顔のあたりに塗り込んでみます。
肌色を作る際は、[H(色相)]を大体25〜30の間に設定するのがコツです。(特殊な光源の場合は例外)

この通り、きれいに線を残しながら着色することができました。この方法による線の保護は、「オブジェクト」または「レイヤー」が使えるグラフィックソフトの場合は基本中の基本といえるものでしょう。
では、今回は一回操作をを取り消しただけでは元に戻せないので、ファイルを読み直して前の状態に戻します。[ファイル]-[保存したファイルに戻る]を選びますと、前回保存した状態に戻ることが出来ます。
前回保存した時点まで編集を戻す:[ファイル]-[保存したファイルに戻る]または[CTRL]+[Home]。
色を塗りやすくしよう
マスクを切って着色範囲を選択しよう
先程の塗り方では、輪郭線にシャープに色を付けることが出来ません。そこで、普通はエアブラシアートのように、パーツ毎に「マスク」を切って、色がはみ出さないように対処します。
「マスク」という機能で画面の一部分を選択すると、ここだけに色を塗ったり、エフェクトをかけたりという作業が可能になります。マスク機能はWindowsのペイントを除く全てのグラフィックソフトに搭載されており、このマスクがなくてはコンピュータグラフィックスは実現しないといっても過言ではありません。
さて、今回はこの「マスク」で線以外のところ、すなわち白の部分を選択してそこだけに着色をしてみます。
作業の都合上、ひとまず上に重ねた線画に消えてもらうことにします。[オブジェクトマネージャ]を表示させ、オブジェクトのところに付いている目玉のマークを一度叩きますと、そのオブジェクトが非表示になります。
 オブジェクトの非表示アイコン。
オブジェクトの非表示アイコン。
オブジェクトの非表示化:[オブジェクトマネージャ]上で目玉アイコンをクリックする。但しオブジェクトの絵のところをクリックすると、オブジェクトの選択と同時に自動的に表示は「有効」に戻る。
ここで使用するのは[スマートマスク]アイコンです。

スマートマスクは、クリックしたところから似たような色の領域を探し、自動的にマスクをかけるという機能です。

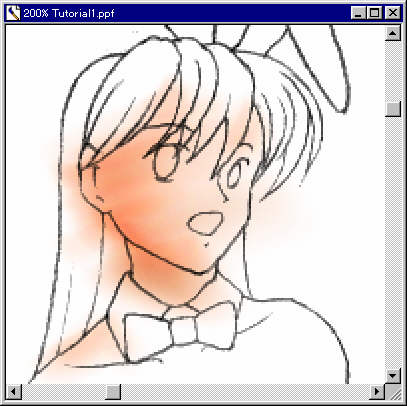
設定を上記のようにして、絵のパーツをクリックします。すると、輪郭線に合わせて点滅する輪郭線が表示されます。これが選択されたマスク領域の印です。
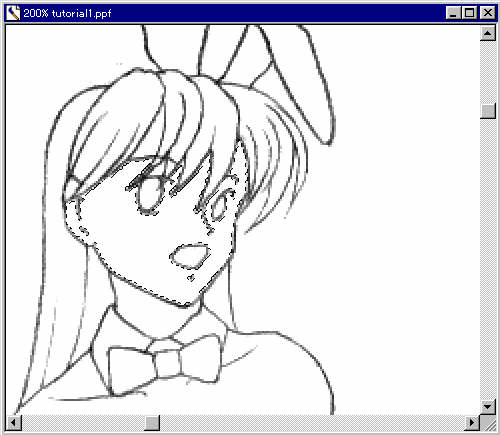
 マスク選択状態。顔面に点線が発生している。
マスク選択状態。顔面に点線が発生している。
[範囲]というのを設定するのがこの場合のミソでして、これが黒線の周りにある灰色の領域をどこまで白の親類として対象に含めるかを定めています。この範囲が小さすぎると線の周囲に取り残しが発生してしまい、また範囲を大きくしすぎると隣のパーツまで一緒に選択されてしまうことになります。
Photoshopでは範囲をいくつも選ぶ場合にはShiftキーを使いますが、PP8では、そのまま何カ所もクリックしていれば選択範囲が増えていくようになっています。選択を減らすときには[モード]の[-]ボタンを叩いて削除のモードにしながら範囲を選びます。
それでも、スマートマスクだけでは限界があります。どうしても、髪の毛の先のような細い領域にはスマートマスクでは対処が難しいのです。そこで、隅々の細かい領域には[マスクにペイント]を使って手作業で選択範囲を描き込んでいきます。

点滅枠ではよくわからないので、こういうときは[ルビーオーバーレイ]表示を使って、マスクをもっと視覚的に表示させましょう。
[表示]-[ルビーオーバーレイ]を選ぶと、マスク選択されていない領域すなわち着色不可の領域が赤く染まります。ここにマスクを作っていくと、選択されたところからは赤色が取り除かれ、着色可能になります。
マスクをアナログに表示させる:[表示]-[ルビーオーバーレイ]または アイコン。着色不可能な領域が赤く表示される。
アイコン。着色不可能な領域が赤く表示される。
なお、扱う画像が赤メインの場合などは、[ツール]-[オプション]-[表示]でマスクの色を緑などに変えることも可能。
この「マスク」を作れば着色範囲を制限することが出来て、いかにもアニメらしいシャープな輪郭線の絵が描けるようになります。用がないときには、色彩感覚が狂うのでルビーオーバーレイは切っておきましょう。
しかし、このマスクを一つ一つに切っていく方法もいいのですが、なんだかアナログなところをいじってばかりでくたびれてしまいます。こんなに時間と根気を消費するぐらいなら、いっそ紙に着色した方がマシだと思う人もいるのではないでしょうか?
コンピュータらしく高速化できるところは、できるだけコンピュータに考えさせて人間はラクをしたいところです。
というわけで、ここまでのマスク作成作業は全部なかったことにします。(なんじゃそりゃ〜!)
選択作業を高速化しよう
ここは私の秘策で一気に作業をスピードアップしてみましょう。まだこの方法はどこの本でもWebサイトでも紹介されていない秘密中の秘密のテクニックです。
まず、せっかく切った先程のマスクですが、全部ナシにします。
[マスク]-[マスクの削除]でマスクを取り除きます。少しもったいないような気がしますが、急がば回れです。
マスクの削除:[マスク]-[マスクの削除]または[CTRL]+[R]
さて、この処理方法の概要を説明しますと、アナログな画像のために厄介な作業となっているマスキング作業を、線を白か黒かの2値にしてしまうことで簡略化してしまうというのが主要なポイントです。
そうすると線が大昔のCGみたいにギザギザになってしまいますが、これは塗り終わってから電子的にどうにかして、最後に以前オブジェクトに退避しておいた滑らかな鉛筆描線を重ねて仕上げる、というのが大まかな流れです。
そういうわけで、まずオブジェクトマネージャのベースイメージを選択します。上層のオブジェクト「アナログ線画」は非表示になっているものとします。
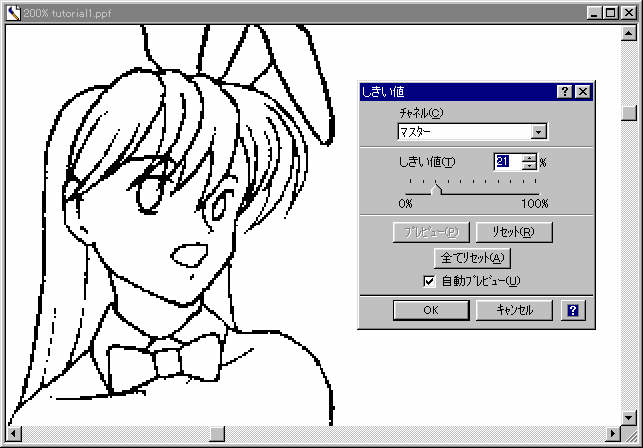
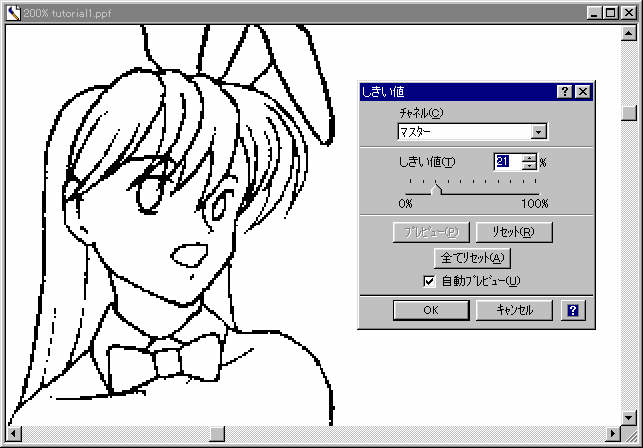
次に、[補正]-[しきい値]を選びます。この「しきい値」コマンドは、アナログな映像を完全な白か完全な黒の2値に分離してしまう機能です。
 「しきい値」ダイアログ
「しきい値」ダイアログ
しきい値機能は、様々な濃度の混在したアナログな描線を、どの明るさまで白に、どの明るさまでを黒にするかを決定します。スライダを動かしてみて、線が適度に細く、かつ途切れの発生しないポイントを見つけて[OK]を叩きます。
しきい値:[補正]-[しきい値]または[CTRL]+[SHIFT]+[T]。指定した明るさを境界に画像を黒白及び三原色に分解する。
これで、着色範囲の選択に悩む必要がなくなりました。では次に進みましょう。
この段階では、しきい値の設定がまずかった場合に備えてセーブは行いません。
パーツを塗り分けよう
ここでは、[スマート塗りつぶし]を使って、主要なパーツ毎に色を塗り分けてみます。
この作業は着色範囲の特定を行うだけなので、本当の色で塗る必要はありませんが、一応カラーリングをおおまかに決定しながら塗っていきましょう。

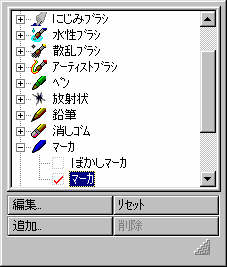
[塗りつぶし]ツールの[スマート塗りつぶし]を選択します。

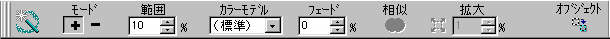
設定バーは上のように設定します。[範囲]というのは、先に使った[スマートマスク]同様に、同じような色で形成された範囲を自動的に選択して塗りつぶす設定ですが、今回は白一色しか選択しないので[範囲]をゼロにします。
これでパーツ毎に色を付けていきます。間違えて黒線を塗りつぶしてしまった場合、すかさず[CTRL]+[Z]で取り消します。
この作業からは拡大縮小が必須になります。虫眼鏡アイコンを使ってもいいですが、ここは手っ取り早くキーボードの[PageUp][PageDown]キーを叩いて拡大させます。
画面表示の拡大、縮小:[PageUp]で拡大、[PageDown]で縮小。
[Home]で100%に、[End]で前回の拡大率に戻ります。
[カーソルキー(↑↓←→)]でスクロールします。(たまに効かなくなることがあったりする)
[表示]-[クイックズーム]または[F10]で[クイックズーム]が表示され、マウスで拡大範囲を囲むだけの簡単操作で画面にズームインすることが出来ます。
本番の色塗りと少し違って、同じオブジェクトになってほしいものには同じ色を付けます。つまりこの場合、目や口も肌と同じ扱いにするので、ここも肌色で塗ってしまうのです。また、白だと後で困るので、白のパーツでも軽いグレーに塗っておきます。
色がはみ出す!という場合
もし色がパーツからはみ出してしまった場合、それは描線のどこかに薄いところがあり、しきい値設定作業で途切れてしまったことが原因です。

こういう時は、黒または隣のパーツの色で穴を埋めて対処します。
修正ブラシの
[標準]-[ソリッド]を選択し、図のように太さを1、ぼかしを0にセットして、線の途切れた部位を埋めていきます。
穴が埋まったら、別の色で隣のパーツを塗ってみて、まだ漏れるようなら
[CTRL]+[Z](編集-やり直し)をかけてさらに穴を探します。
あまりに穴あきがひどい場合、
[ファイル]-[保存したファイルに戻る]でしきい値のステップからやり直す方が早いでしょう。
 だいたいの色分けができたところ。
だいたいの色分けができたところ。
パーツ毎にオブジェクトを作る
この色分けをもとに、「オブジェクト」を作ってパーツ毎の切り分けを行います。
各パーツをオブジェクトにしておけば、着色範囲を簡単に切り替えることができ、マスクを一々保存したりロードしたりするよりもずっと有利に作業を進めることが出来ます。また、このオブジェクトの根元的原理を応用すれば驚くような高等表現が可能になり、マスクで塗り分けるようなケチ臭い手法とは比較にならないハイクオリティなイラストが出来るようになります。
色を元にマスクを作る
それでは各色を選択してオブジェクトにしていきます。
[スマートマスク]を使うのもいいのですが、これでは連続した領域しか選べないので、ここではもっと効率的に[クロママスク]を使い、画面中の同じ色の部位をまとめて選択してしまいます。
画面中の同じ色をまとめてマスクにする:[マスク]-[クロママスク]または[CTRL]+[SHIFT]+[K]。
全画面から同じ色の部分を抽出してマスクを作成する。スマートマスクなどと同様に選択範囲は可変。
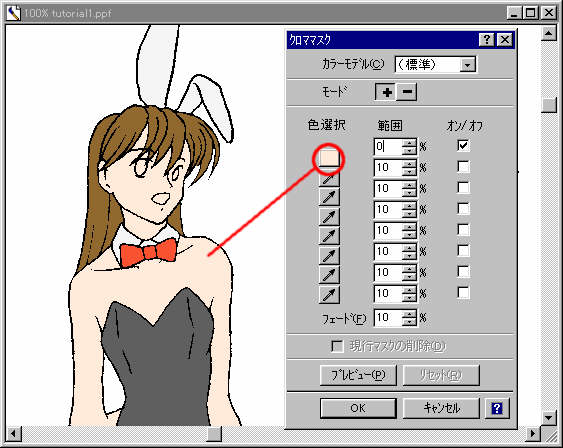
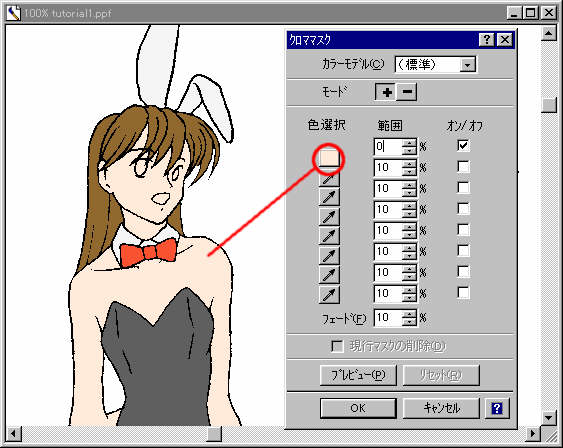
[マスク]-[クロママスク]を選ぶと、次のようなダイアログが開きます。

ここでもスマート塗りつぶしのときと同様に[範囲]はゼロに設定します。
スポイト印のアイコンを一度叩き、次に絵の中の欲しい色の上でクリックすると、スポイトのところに選択された色が表示されます。
[プレビュー]を叩くと選択されたところを除いて保護部分が赤く染まるので、この選択範囲で問題なければ[OK]を叩きます。
複雑な柄の写真などでこれを行う場合、一色の範囲を指定するだけではうまくいかないので、クロママスクではいくつものスポイトが使えるようになっています。
マスクからオブジェクトを作る
マスクを作ると、例によって点滅する輪郭が表示されます。ここで、マスクからオブジェクトを作成するには[オブジェクト]-[マスクからオブジェクトの作成]を選びます。
マスクからオブジェクトの作成:[オブジェクト]-[マスクからオブジェクトの作成]または[CTRL]+[W]。
オブジェクトを作成するとマスクが削除されるが、[マスク]-[オブジェクトからマスクの作成]で作り直せる。
作ったオブジェクトは、オブジェクトマネージャを見ればだいたいわかるものですが、あまりに小さいパーツだったりすると見分けが付かないので、ちゃんとマネージャ上で名前を付けなおします。名前を付けなおすには、オブジェクト名の上で1秒間隔で2度クリックを行います。右クリックからオブジェクト関連のメニューが出たらいいのに、と時々思うのですが。(絵の中ではちゃんとオブジェクトに対して右クリック操作が行えます。)
オブジェクト同士の上下層関係は、オブジェクトマネージャの[↑][↓]アイコンでも、オブジェクトのアイコンのドラッグ操作でも変更できます。現状ではオブジェクト同士の重ね合わせがないので特に順位は気にしません。
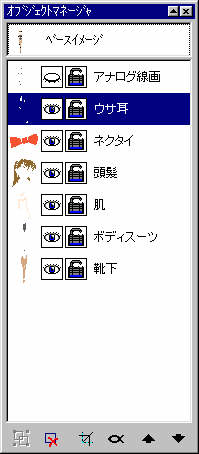
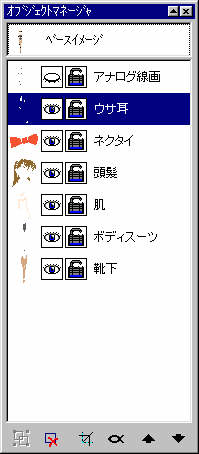
 バラバラにされた各パーツ。
バラバラにされた各パーツ。
パーツの切り分けができたら、[CTRL]+[S]でセーブします。
[目次へ]
[初級編-着色の巻へ]
 アニメのセルは表に線、裏に色を塗って描線を保護しています。
アニメのセルは表に線、裏に色を塗って描線を保護しています。 レイヤー概念図。下層に着色、その上に描線、さらに上に文字などを重ねる。
レイヤー概念図。下層に着色、その上に描線、さらに上に文字などを重ねる。

 オブジェクトマネージャの名称変更画面。
オブジェクトマネージャの名称変更画面。
 選択を切り替えたところ
選択を切り替えたところ



 マスク選択状態。顔面に点線が発生している。
マスク選択状態。顔面に点線が発生している。 「しきい値」ダイアログ
「しきい値」ダイアログ
 だいたいの色分けができたところ。
だいたいの色分けができたところ。
 バラバラにされた各パーツ。
バラバラにされた各パーツ。