このスポイトツールを使って絵から肌色を拾い直します。
2種類のスポイトがありますが、左の方は1ピクセルから色を拾う方式で、右の方はマウスで囲んだエリアの平均を取得します。
左のスポイトは、[Shift]+[F10]でも代用できます。
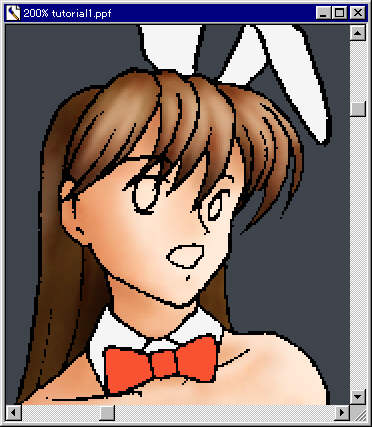
まず、一番簡単だと思われる顔から始めてみます。
オブジェクトマネージャから「肌」を選択します。
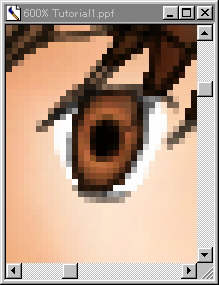
画面上で、肌色領域にオブジェクト選択中の印である水色の点滅枠が表示されますが、着色の邪魔なので消します。[オブジェクト]-[点滅枠の非表示]を選択します。
オブジェクトの点滅枠の表示/非表示:[オブジェクト]-[点滅枠の表示(非表示)]または[CTRL]+[End]。
同じくマスク点滅枠の表示/非表示は[マスク]-[マスクの非表示]または[Shift]+[End]。

![]()
このスポイトツールを使って絵から肌色を拾い直します。
2種類のスポイトがありますが、左の方は1ピクセルから色を拾う方式で、右の方はマウスで囲んだエリアの平均を取得します。
左のスポイトは、[Shift]+[F10]でも代用できます。
画面から既存の色を色見本に取り込む:[スポイトツール]アイコンまたは[Shift]+[F10]。左のスポイトは1ピクセルから色を取り、右のスポイトは囲んだ四角領域の平均色を取る。色見本アイコンをダブルクリックして、色味を影の色に作り直します。

吹き付けていて「しまった、やり過ぎた!」と思うことがあります。こういうときは、明るいところから色をスポイトで拾って吹き付けることにより、いくらでもやり直しが可能です。この無制限の修正というのはCG画材の最大のアドバンテージです。
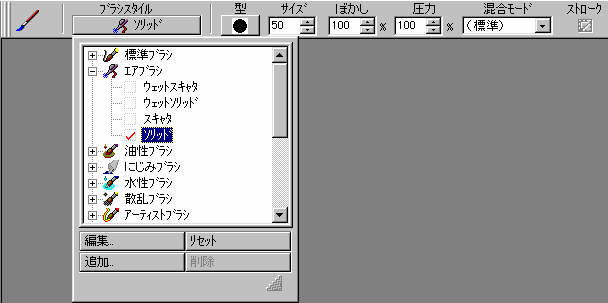
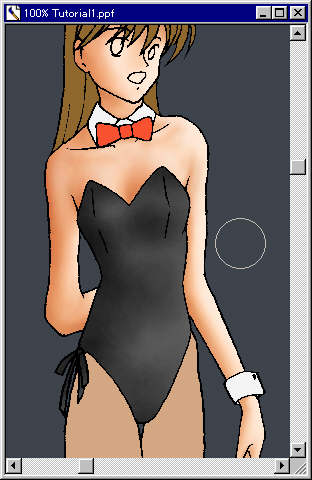
彩色は、まず広域の陰影を作り、それから細部のコントロールに入るのが最良です。
最初はブラシサイズを50以上に設定して大体の影を作り、そのバランスが出来てから細部を塗り込んでいかないと、ムラを生じることになり始末に苦しみます。
ブラシのサイズがを変更するには、[CTRL]+[↑(↓)]を使います。
上部バーの[サイズ]項をクリックで変更してもいいのですが、作業中は左手でキーボードを操る方がスピーディです。

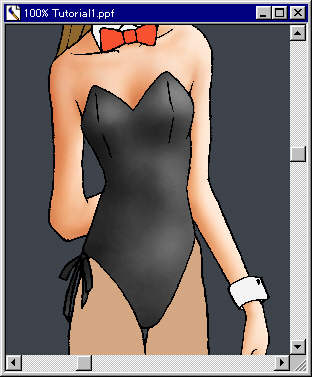
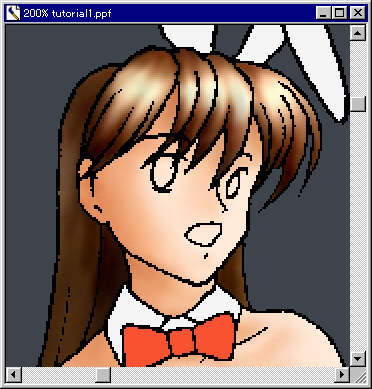
向かって右から光が当たっていると想定して、軽く影を付けてみました。でも、まだ影に1色しか使っていないので、陰影が平坦すぎて物足りません。
さらに暗い影色を作り、もっと豊かなコントラストを作ってみましょう。



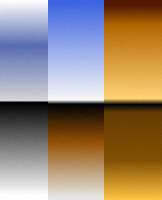
これは端的なサンプルですが、光沢物の一般解として、光沢のすぐそばに強い影を入れ、その先に弱い影を入れるというパターンは広く通用するものです。
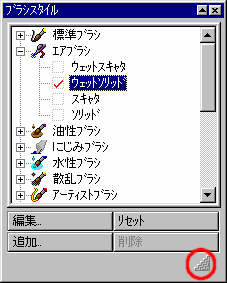
ではこのセオリーを応用して塗ってみる前に、使うブラシをもう1種類増やしましょう。[エアブラシ]の[ウエットソリッド]を使うと、塗るほどに濃くなるのでこういう強い影を作る時に有利です。
なお、暗く塗りすぎたときは普通の[ソリッド]を使って修正します。ブラシの頻繁な切り替えは面倒なので、このブラシ選択のダイアログを常時表示にさせてしまいましょう。

この赤丸の部分を掴んで引っ張ると、ブラシスタイルが独立表示されて、修正ツールを選択している間は表示されるようになります。本当は、枠がもう少し縦に伸びると嬉しいと思います。

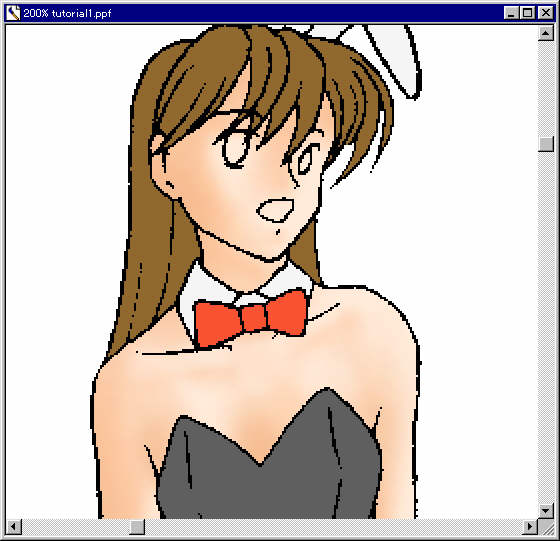
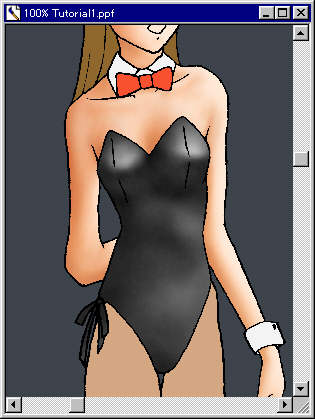
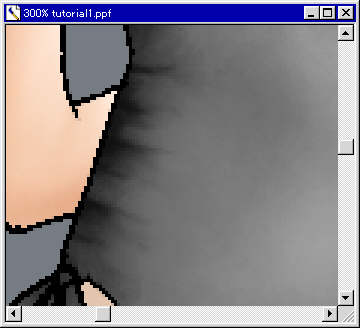
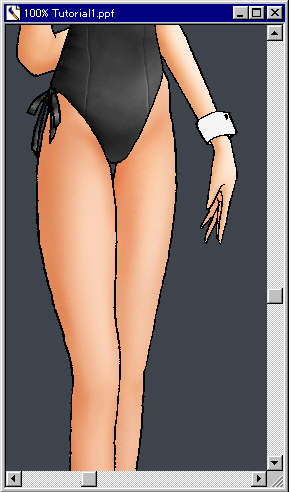
影だけ付けてみました。ここまで、ブラシはサイズ80にセットしたままで進めています。これは、ブラシの直径がグラデーションの発生範囲を司っているためで、これ以上径を小さくすると、似つかわしくない急激な明度変化が生じてしまいうまくいきません。
おなかの上部に影があるのは、肋骨の下限の段差です。現実にこういう影が出るかどうかは・・・観察したことがないのでよくわかりません。バニースーツの素材というのは、水着などよりずっと厚い「服」の素材を使うらしいのですが・・・。
ついで光沢を付けてみます。

白を吹くとやりすぎなので、グレーを適度に吹き付けていきます。
だいぶそれらしくなりましたが、ここから先程のグラデーションを応用してみましょう。

うわー、うわー!やりすぎました。これでは寺○武一先生のコ○ラです。(笑)
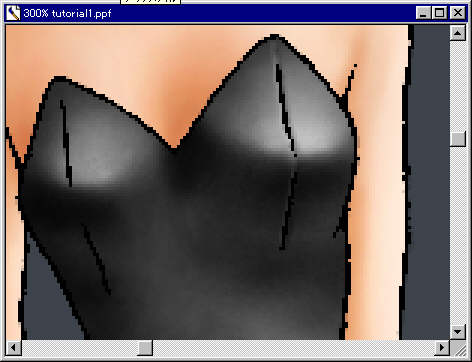
とりあえず解説しますと、胸の盛り上がりに、地平線に合わせた光沢を作り、その直下にかなり強めの影、そして胸の下側には床からの反射を想定して軽く明るめの彩色をして、その対照として肋骨のところに再度やや強めの影を入れています。
では、さらに皺とかの凹凸を細かく作り込んでいきます。
・・・と思ったのですが、衣装が黒すぎて、いじりにくくて仕方がありません。
そこで少しインチキをしてモニターの「明るさ」を思い切り上げて、暗部もよく見えるようにして対処することにします。

脇腹のシワを作るために、黒い線を数本引きます。
このサンプル画像は、見えやすいように明るさを上げてあります。
WWW中を検索して調べ回った結果、どうやらバニーガールの衣装というのは、シワがくぼむように入るらしいということがわかったので、シワの上端にキツい線を入れ、そこから下と横にシワが広がるようにしてみます。
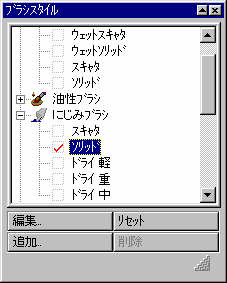
さて、ここは「にじみ」のブラシを使ってこのシワを自然に処理させてみましょう。
ブラシスタイルを[にじみブラシ]-[ソリッド]に設定します。

このにじみブラシは、自分の色を持っていませんが、画面をこすると、引っ張るようにじみが生じるという特性を持っています。
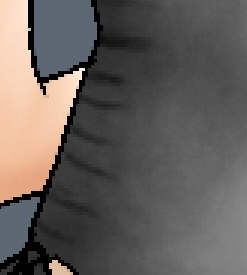
このブラシでシワの周辺を伸ばしたり縮めたりしながら、それらしいシワに仕上げてみましょう。

こんなシワは描いたことがないのでだいぶ手こずりましたが、なんとかそれらしくなったようです。シワの上端には細く絞ったエアブラシを吹き付けて、エッジを強化してあります。
白で光沢を入れると怖い絵になってしまったので、これはなかったことにしました。
では、続いて縫い目の凹凸を表現してみましょう。実は下絵では抜けているのですが、胸のところの縫い目は脚まで続かなければならないらしく、また脇腹にも縫い目が必要らしいのです。仕方ないので、一度セーブしてからぶっつけ本番で行ってみましょう。
[CTRL]+[S]で保存します。

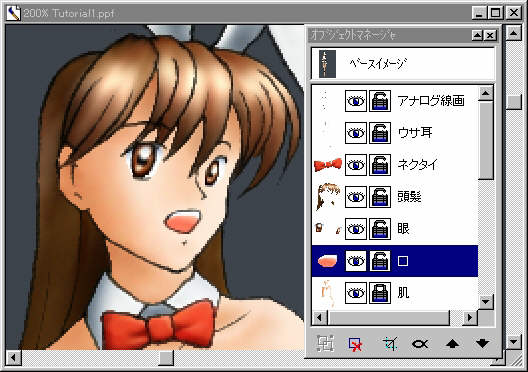
まず、オブジェクトをはっきりさせるため、オブジェクトの下にダミーの白オブジェクトを配置します。
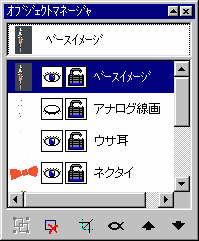
オブジェクトマネージャで[ベースイメージ]を選び、[編集]-[複製]します。
 複製されたベースイメージが最上層に表示される。これを白で塗りつぶして下敷きにする。
複製されたベースイメージが最上層に表示される。これを白で塗りつぶして下敷きにする。
すると、ベースイメージのコピーが最上層に出現するので、これを白で塗りつぶします。
![]()
塗りつぶしツールを選択して、ブラシの色を白にします。
これで、オブジェクトである方の[ベースイメージ]が選択されていることを確かめてから画面をクリックして塗りつぶします。
このツールは、マスクやオブジェクトが設定されている範囲を全部塗りつぶしてしまうという効果があります。
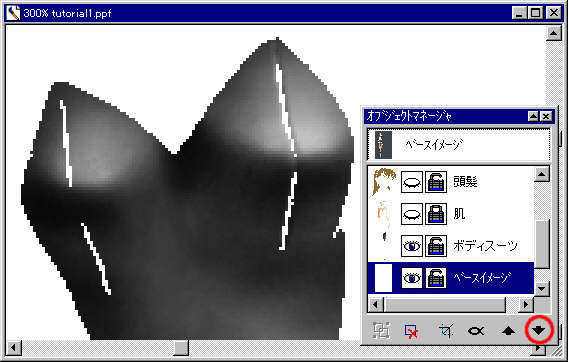
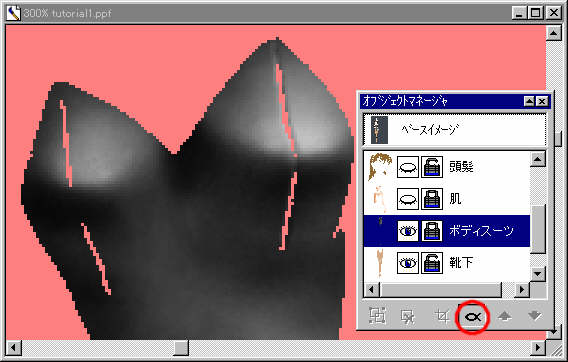
これで出来た白いオブジェクトを、↓アイコンを使ってボディスーツの下まで配置して、他のオブジェクトの表示を全部切ります。

本当にオブジェクトに穴が空いているのがわかりますね。
では、ボディスーツのオブジェクトを選択してから、オブジェクトマネージャ上の「α」印のアイコンを叩きまして、オブジェクトのアルファを編集しましょう。

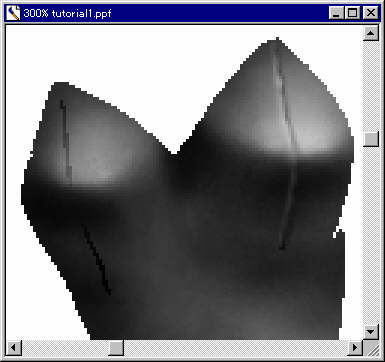
表示が変化しました。この赤い背景は、以前出てきた「ルビーオーバーレイ」による着色不可能な領域のしるしです。このマスクが赤くかかっているところは安全領域で色が塗れないわけです。
これは、オブジェクトの外形をうかつに崩さないための安全装置なのですが、今回はこれを外さなければオブジェクトの穴を埋めることが出来ません。
[マスク]-[マスクの削除]を選ぶと、マスクが消滅します。
オブジェクトの輪郭を修正する:[オブジェクト]-[オブジェクトのアルファを編集]または[オブジェクトマネージャ]上の[α]アイコン。オブジェクトの可視範囲を変化させるためには、この見えているオブジェクトの上から白または黒、グレーを塗ります。すると、この「アルファチャンネル」を直接見ることはできませんが、塗るに従ってオブジェクトが見えるようになったり見えなくなったりするので、これで可視性をコントロールできるわけです。
使える色は黒、グレー、白に限られ、対象に白を塗ると可視に、黒を塗ると不可視になる。
最初は輪郭保護のためにマスクがかかっているので注意。
![]()
それでは、ブラシの色を「存在」の「白」にして、筆先を[標準ブラシ]-[ソリッド]、[サイズ]を5前後、[ぼかし]をゼロに設定し、この穴の部分を塗ってみます。

見事にオブジェクトの穴が消滅しました。
それでは忘れないうちに[α]マークを叩いてオブジェクトのアルファ編集のモードを解除します。私などはうっかりそのまま着色しようとして絵をぐちゃぐちゃにしてしまうことが多いので、こういう非常モードを扱うときは解除の習慣づけが大事になってきます。
オブジェクトの輪郭・可視範囲の編集:[オブジェクト]-[オブジェクトのアルファを編集]または[オブジェクトマネージャ]の[α]アイコンをクリック。オブジェクトマネージャの表示を元に戻します。

フリーハンドで白い線を描き込み、すぐ右に黒い線を引いて、にじみでならしていきます。
作業をしやすいように、画面をかなり明るくしています。

ここでのポイントはデッサン上のポイントになるのですが、まず縫い目は上半身の軽いひねりに合わせて左上から右下に流れます。あと、脚の付け根と縫い目の交点の高さが左右で大体一致するようにします。
もう一点、この縫い目の線はまっすぐ引かないで、体の凹凸に合わせて軽く曲線を描きます。この場合、少し肋骨下端の凹凸を意識しています。あと右腹の方はスーツのシワに合わせてちょっとだけ線を揺らしています。
脇腹の縫い目は、おなかの縫い目とほぼ同じですが、シワの凸面だけ線を描き、シワの影のところはそのままにしています。
だいぶそれらしくなったようです。
それでは、軽く陰影を調整して、あと脇腹下のリボンを仕上げたらボディスーツは終わりにしたいと思います。
あと、軽く縫い目を鮮鋭化させてみましょう。
![]()
この[鉛筆ブラシ]は、なぞったところをシャープにして、不鮮明なエッジを鮮明にする効果があります。これで縫い目を軽くなぞり、縫い目の凹凸をシャープに仕上げます。

(実はここで胸の下面の光沢に長時間苦しんでいたりします)
本当はエナメル仕上げとかにしてみたかった気もするのですが、そうすると光の反射が大変難しくなり、現物の観察なしにはお手上げになってしまいます。そんなわけで、半光沢素材で落ち着けることにしました。
せっかく作った脇腹のシワがほとんど見えなくなってしまいましたが、こういうところの細かい描写の「あるような気がする」という感覚がCGのリアリティ品質を左右する・・・ということにして(本当?)、次に進みましょう。
せっかくのスーツがなくなってしまわないように[CTRL]+[S]で保存します。
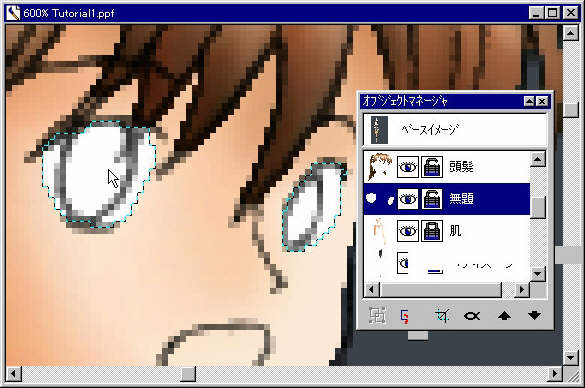
まず髪の毛のオブジェクトを選択します。
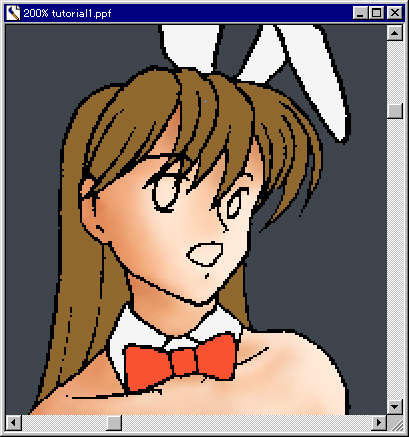
 頭髪部の初期状態
頭髪部の初期状態
早速、この髪の毛の色を[スポイト]で拾って、塗るほど濃くなる[エアブラシ]-[ウエットスキャタ]で影を付けてみます。
今回も例によって、大きな影から小さな影へと作業を進めましょう。
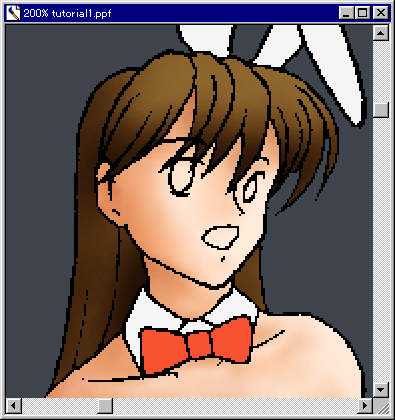
 影だけつけてみたところ
影だけつけてみたところ
まず大きなエアブラシ(今回は半径50)で大局的な影を作ってみましょう。
世の中にはこの影だけで完成してしまうようなポップな画風もありますが、このキャラクタではそこそこ高めの頭身に作ってしまった宿命として、各パーツはちゃんと描き込まないと絵のバランスが取れません。
最初の色が少し暗すぎたので、前髪を明るく塗り直して、そこに再度影を描き込んでいきます。
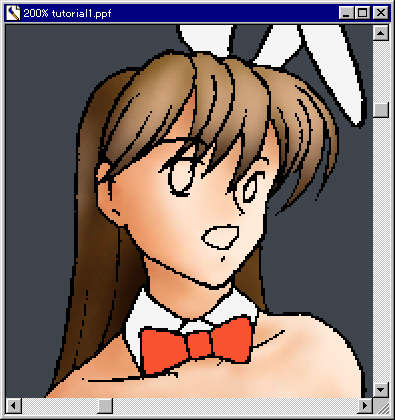
パレットの髪色をぐっと明るくして、[エアブラシ]-[ソリッド]で髪の流れに軽く合わせて塗り込んでみます。 明色部分をおおざっぱに作ったところ
明色部分をおおざっぱに作ったところ
ちょっと前髪が明るくなりました。
それでは、塗るほど濃くなる[ウエットソリッド]のエアブラシで房ごとの影を作っていきます。
 前髪にも影を入れたところ
前髪にも影を入れたところ
これで房同士の間に影を塗り込み、場所によってはに再度明色を塗り直しながら上図のような仕上がりになりました。
ちょっと髪の色が気に入らなかったので、ブラシの色に軽く赤みを加えてあります。
ここではサイズ10前後のブラシを使って、髪の先から内側に向かってなぞるように色を付けています。
では、さらにPPの機能を使って髪を輝かせてみましょう。
![]()
この[明色ブラシ]を使うと、画像に光が当たったような輝きを作ることができ、同時に明るい部分らしく色が若干鮮やかになる効果があります。
本当は写真でメタリックな物体を撮って補整するような時に使うと実に効果的なのですが、せっかくなのでこの髪の毛にも使ってみます。
 太陽のブラシで強い光沢を作ったところ
太陽のブラシで強い光沢を作ったところ
アニメ調の髪の毛の光沢は一般に「天使の輪」とか言われますが、この絵でも大体それに準拠した光沢を付けています。
もっと髪の毛にはムラを作って、流れるような感触を作りたいのですが、これについては究極的なテクニックがあるので、後章で別のサンプルを用意して解説したいと思います。髪の毛はこんなところで、さっさと次へ進みましょう。[CTRL]+[S]で保存します。
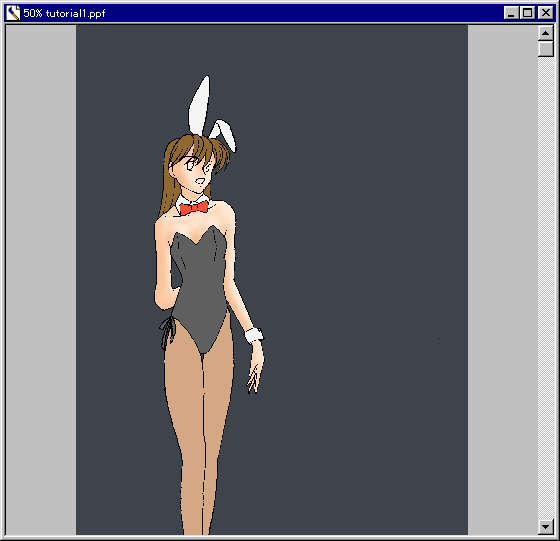
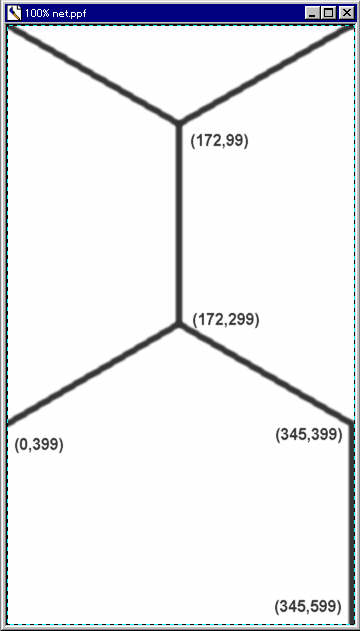
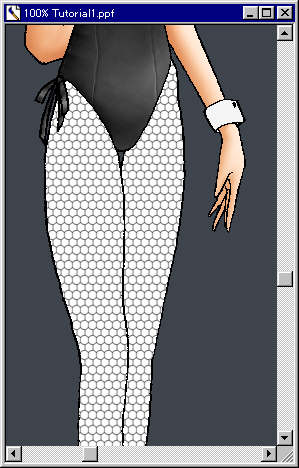
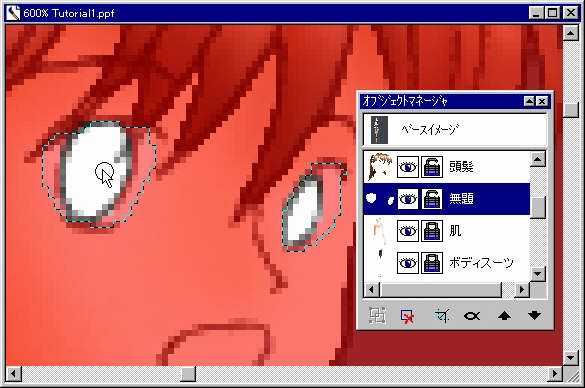
 下地だけ塗ったところ
下地だけ塗ったところカーソル座標、選択サイズの表示:[表示]-[情報の表示]または[F11]。これで、1ピクセル単位での厳密な描画ができるようになりました。
以下の座標に従って、線を引いてみましょう。

鉛筆ツールは、線の始点で一度クリックして、通過点でクリック、終点でダブルクリックすると線が描かれるようになっています。
引けましたか?そうしたら、一旦保存させましょう。
[CTRL]+[S]で保存ですが、新しいファイル保存なので、ファイル名問い合わせのダイアログが表示されます。ここでは「net.ppf」とでもして保存しましょう。
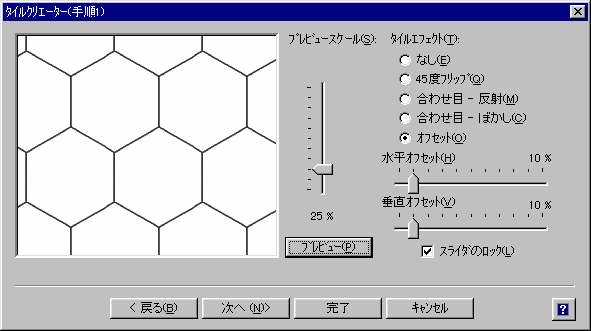
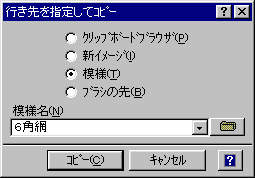
この網目のままでは少々都合が悪いので、[エフェクト]-[ウィザード]-[タイルクリエーター]を使って、この模様が繰り返し模様になっても大丈夫なように加工します。

[45度フリップ]でもいいのですが、網目の結節点を微調整したい気もするので、結節点が画面隅に行かないように[オフセット]で微調整します。
これで[完了]すると、ちょっとだけ違った模様が新ファイルとして出現します。
網目に少しおかしいところがあるので直して、これを縮小します。
画像の拡大縮小:[イメージ]-[サイズ変更]または[CTRL]+[Shift]+[Y]。


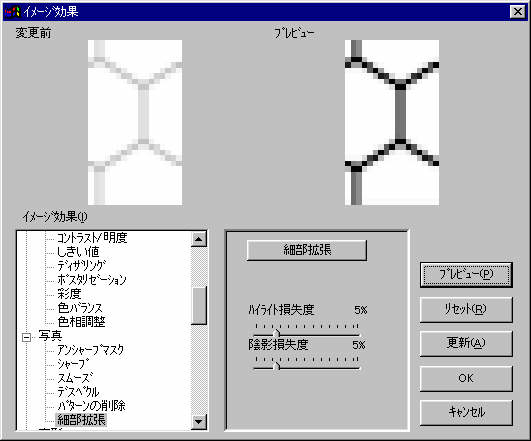
こういう時は、[エフェクト]-[イメージ効果]を使います。[補正]-[トーンバランス]とか同様の効果が得られます。何故こちらかというと、操作がお手軽だから・・・それだけです。

[プレビュー]すると上図の通り線が濃くなるので、[OK]でエフェクトを実行します。[更新]は、このエフェクトを実行してから続けて別のエフェクトもかけたいというときに、ダイアログを閉じないで連続エフェクト実行ができる機能です。
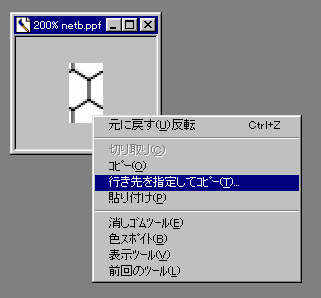
それで、この模様で脚に塗りつぶしをかけられるように、イメージを模様のライブラリに追加させます。画像へのエフェクト:[エフェクト]-[イメージ効果]または[CTRL]+[E]。
エフェクトには「ウィザード」類もあるので、こちらのチェックも忘れないように。






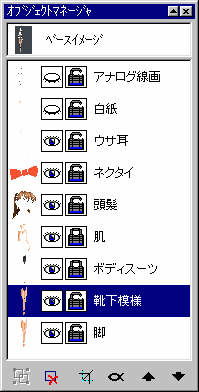
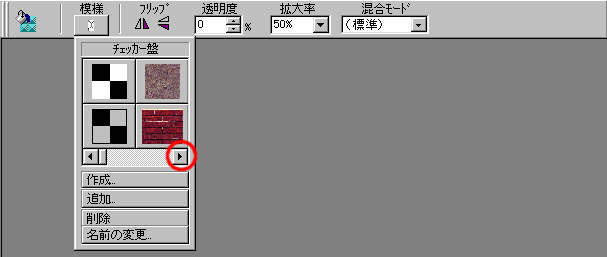
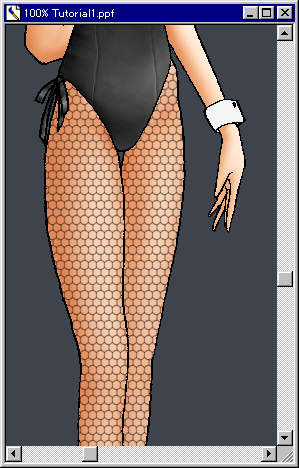
さて、この模様をオブジェクトの合成モードの変更で靴下らしく重ねてみましょう。
![]()
[選択]の白矢印アイコンを叩きますと、![]()
いつか見たバーが表示されました。ここの[混合モード]を[増加]にします。このモードならオブジェクトは重ねるほど濃くなるので、靴下にも向いています。白い網靴下・・・とかいう時は別の対処を考えますが、「オブジェクト」の理解が進んでからでないと難しいと思います。

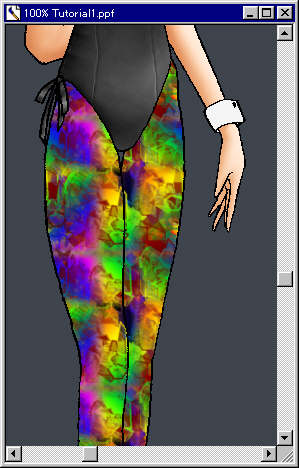
じゃーん。見事に網靴下が出来ました。模様に遠近がないうえに、両脚の模様がつながっているのが大変気に入らないのですが、これも結構手間なのでステップアップ編でも設けることにして、先を急ぎます。
模様が若干薄い気がするのですが・・・気になる人は「靴下模様」のオブジェクトに再度[細部拡張]でもかけてやってください。
さあ、せっかくの網がなくならないように[CTRL]+[S]で保存です。
白い物に影を付けるときは、特に光源の指定がない場合には、灰色に軽く青を混ぜるのが一般的です。
これは、太陽の下に立ったとき、日光を浴びる部分は白色になるわけですが、直接日光を浴びないところには、青空の青が映り込むという現象を根拠としています。
このシチュエーションでは青空も何もあったものではありませんが、何もないときにはとりあえず水色の影、ということでいってみましょう。

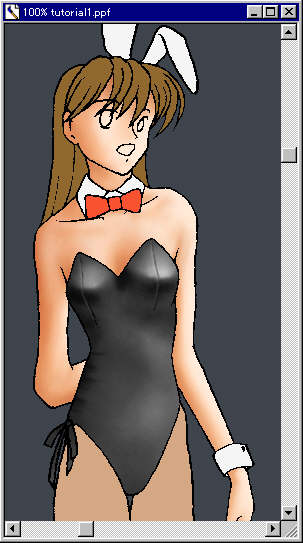
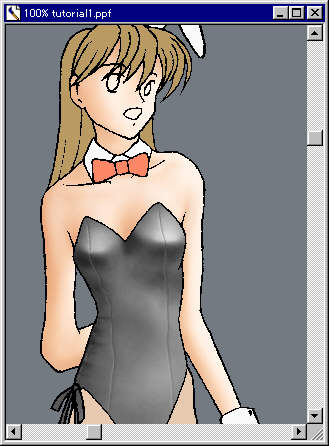
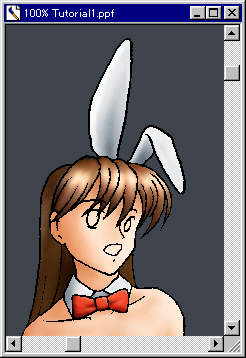
耳と襟、ネクタイを塗ったところです。折れた左耳の方は、フチに強く白を吹き付けて厚みを表現してあります。ネクタイは、結び目のところに「ありがちな」凹みを作り、あとは縁に軽い光沢と影を付けている程度です。手首のカフスとかも以下同文、ということで顔面のパーツの仕上げを残して色塗りは大体終了です。
くりかえしますが、色塗りは大局的なところから始めて細部に至るというのがセオリーです。エアブラシのサイズは常に大きく保つこと、これが局地的な塗りすぎを防ぎ滑らかな仕上がりを得る秘訣です。そのためにはマシンパワーとか良質なグラフィックカードが必要になってしまうわけですが。

これで主なパーツは大体出来上がりです。でも、線がギザギザだし、眼のあたりが未処理です。眼はデリケートなので、次の「線の処理」が終わってから作業に入りたいと思います。そのまえに保存しましょう。
では、最初の方で「極秘」だとか言っていた、線の処理の続きにいきましょう。
オブジェクトを一枚にまとめる:普通なら[オブジェクト]-[オブジェクトの結合]。
但しここではオブジェクトを結合させないで、同時に結合されたオブジェクトを生成させるため以下の手順に従う。
現在見えている画像をオブジェクトに複写する:[ベースイメージ]を全面マスク選択したうえで[編集]-[コピー]、次いで[編集]-[貼り付け]。
 最上層に現れた「統合画像」オブジェクト
最上層に現れた「統合画像」オブジェクト続いて、全オブジェクトの表示を切って[ベースイメージ]を選択し、[マスク]-[クロママスク]で黒のピクセルにマスクをかけます。
何故先程の[統合画像]オブジェクトに直接クロママスクをやらないのかというと、暗く塗り込んだスーツとかがもし純黒に塗られていたら、そこも[クロママスク]に反応してしまうためです。そこで、こういう処理のために不純データの少ない[ベースイメージ]を最後まで残していたわけです。
 [統合画像]にマスクがかかった状態
[統合画像]にマスクがかかった状態
[エフェクト]-[イメージ効果]を選択します。

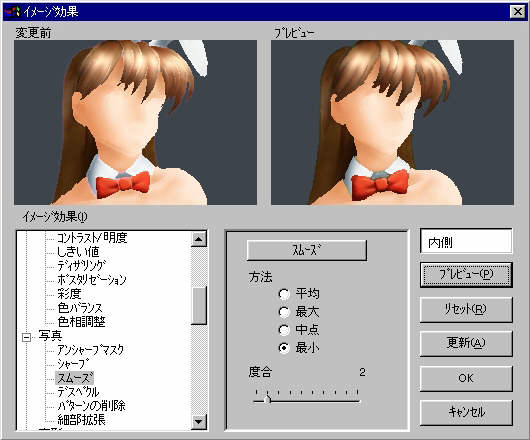
まず[スムーズ]-[最大]を選び、度合いは2のままで[更新]します。[OK]を押さないのは、まだ続けてエフェクトを実行するためです。
この「最大」という言葉は不可解で誤訳の匂いがするのですが、意味としては、マスク領域に内部自身およびマスク外部の色をにじみ込ませるにあたって、明るいものを優先して描画するという意味です。そのため、右の「プレビュー」の領域を見ると、髪の輪郭線だったところに明るい方の肌色がしみ込んでいるわけです。

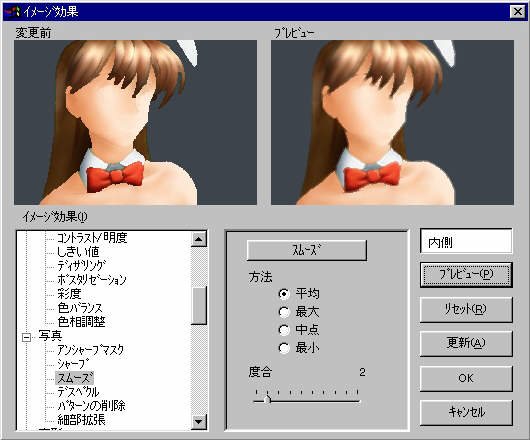
続いて[スムーズ]-[最小]を選び、度合いは2のままで[更新]します。
「最小」は先とは逆に、隣接画像のうち暗い方がにじみ込むという演算方式で、線のあったところは暗い方の色で潰されます
。先に「最大」で処理しないと、黒に暗い色をにじませても黒が優先されるので効果が出ません。

最後に[スムーズ]-[平均]を選び、度合いは2のままで[更新]し[OK]で確定します。この段階で、輪郭線が明暗のブレンドになり、その上に線を重ねることでギザギザの出ない輪郭が出来上がるわけです。

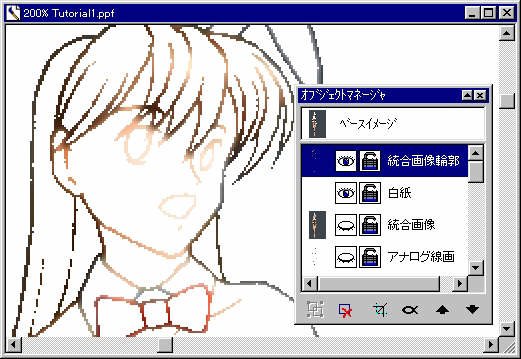
胸のところとかにはオブジェクトの輪郭をいじったところがあるので、それらが優先して表示されるように、[統合画像輪郭]オブジェクトは最下層に移動してもらいます。







同一画像を複数ウインドウで表示する:[ウィンドウ]-[新しいウィンドウを開く]

あと、ここではあまり気にしていませんが、鉛筆線が上から重なっているので、輪郭の黒が邪魔に思えることがあるかもしれません。そのときは一時的に[アナログ線画]オブジェクトを非表示にして対処し、あとで[アナログ線画]側の線を修正して不要な線を消してしまいます。
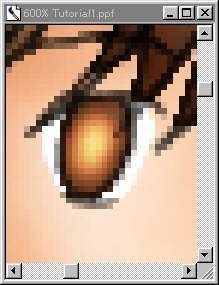
同じ手順で口も作ってしまいます。手順は省略します。

口の上端は歯が見えているということにして白にします。
口の色は、あまり濃くすると生々しくなりすぎて怖いので、アニメ絵では程々に薄く描いたほうが無難でしょう。
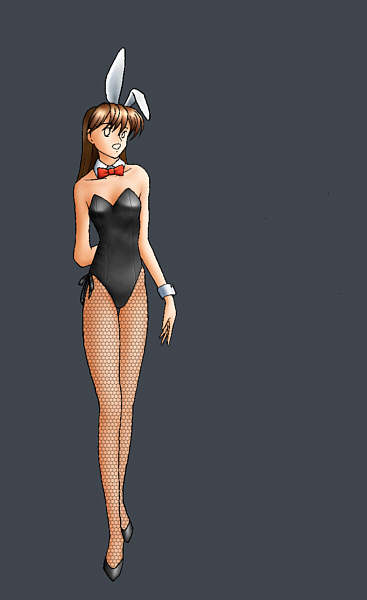
さあ、これで人物のペイントは全部終了です!