[目次へ]
[中級編-麦藁帽子を描くへ]
初級編−干支を描く・合成の巻
背景を入れる
背景がグレーのままというわけにもいかないので、何か背景を作らなければなりません。
最初の下絵では背景は酒場にしようかと思っていたのですが、酒瓶が大量出現してしまい挫折を余儀なくされてしまいました。(根性なし)
そんなわけで、今回はお手軽に片付けてしまいます。本格的なのは最終章に回しましょう。
背景はベースイメージに作るのがベストなのですが、ベースイメージを塗りつぶすとせっかくの初期の塗り分けベースイメージがなくなってしまいます。もうそろそろ潰してもいいころなのですが、まだもう一度必要になるため、[編集]-[複製]してオブジェクト化のうえ、非表示にしておきます。
さて、背景をどうするか・・・ですが、ここはMicrografx標準装備の[模様塗りつぶし]を使って、イメージイラスト的に仕上げて片付けることにしました。

ああ、ソフト依存症。こんな使い方をしていたら、そのうち「あっ、この模様はMicrografx!」とか言われてPhotoshopの逆光(光輪効果)のような軽蔑の対象になりかねません。

でもまあ初級編だからいいことにして、ベースイメージを[大理石ピンク]で塗りつぶしてみます。
[拡大率]をちょっと大きめにして、模様がよく見えるようにします。この模様の根拠は・・・この手のお店って化粧石で飾られてそうなイメージがあるから、という理由からです。現地ロケしてないからあまり追求しないでください。

これだけでは物足りないので、デザイン重視イラストの場合の必殺技「影」を使ってみましょう。
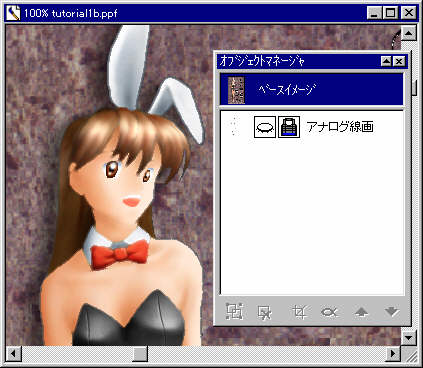
まず、人物部分だけでオブジェクトを生成します。
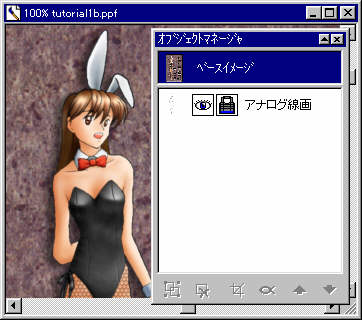
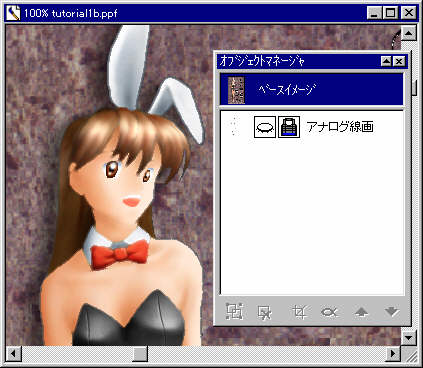
あっさり書いてしまいましたが、オブジェクトマネージャ上で各パーツを複数選択してコピーとかしたら大変なので、もう一度[元ベースイメージ]オブジェクトのお世話になります。
- [元ベースイメージ]を表示させます。上層にオブジェクトが載らないようにします。
- 背景にしていた灰色部分を[クロママスク]で選択します。
- マスクの選択と無選択を[マスク]-[マスクの反転]で反転させます。これで人物のところだけがマスクで選択されます。
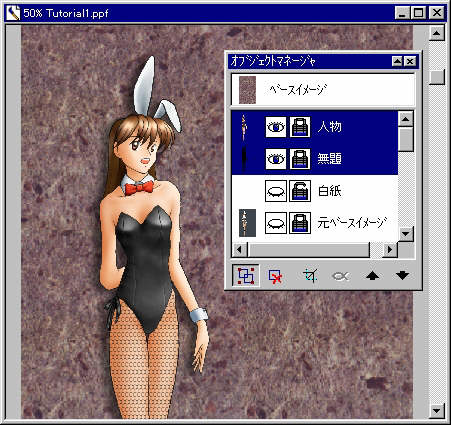
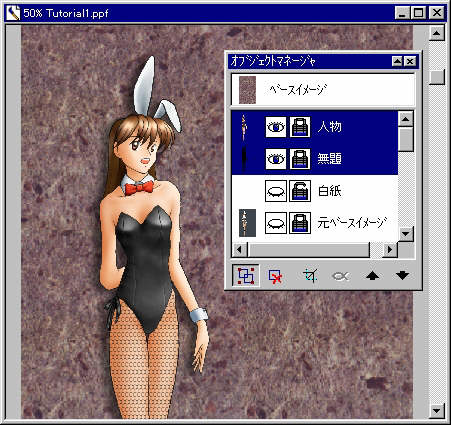
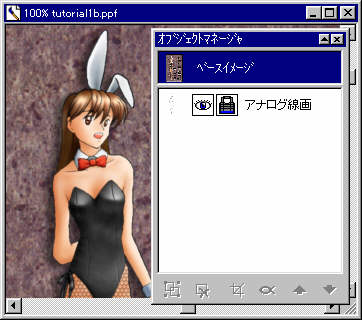
- [元ベースイメージ]を非表示にすると、上図の状態で人物だけに選択がかかります。
- [オブジェクト]-[マスクからオブジェクトの作成]で人物をオブジェクトにします。
これで人物部分だけのオブジェクトができました。
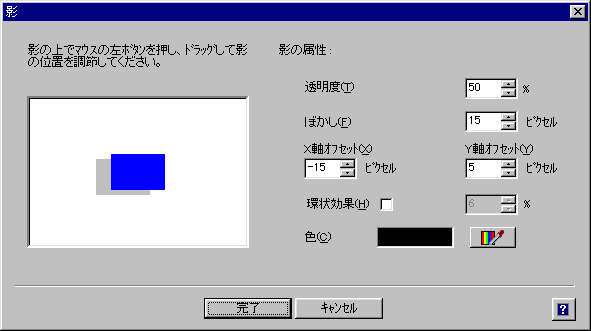
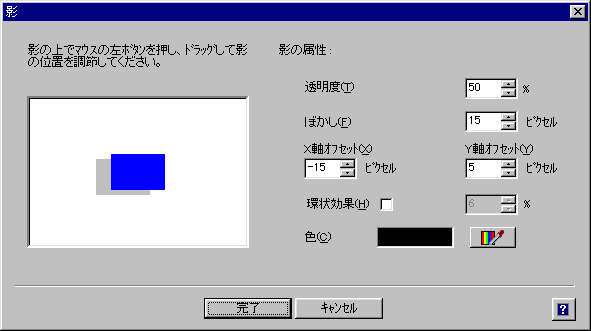
それでは、[オブジェクト]-[影]を使います。

ぼかし量、オフセット(影の本体に対するずれの量)を上記のように設定します。では[OK]で実行しましょう。

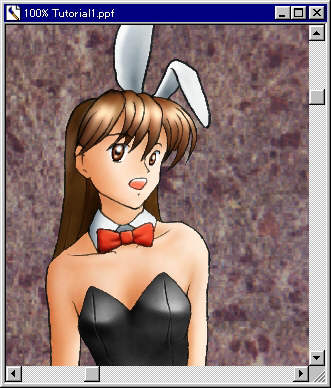
キャラクタに影ができました。影を作っただけでも、キャラクタの存在感が一気に向上します。
この「影」コマンドはテキストでもオブジェクトでも有効ですが、背後に模様が存在する場合には特に効果的になるようです。
影は新しいオブジェクトとして[人物]の真下に生成され、[オブジェクトマネージャ]左下端の[グループ]ボタンにより連結されています。
複数オブジェクトの連結管理:[オブジェクト]-[グループ]または[オブジェクトマネージャ]上の[]ボタン。これでグループ化されたオブジェクトは、移動や表示のOn/Off切り替え操作で一斉にコントロールできる。再度[]ボタンを叩くとグループ解除。
影を作りそこねたときは、上記操作でグループを解除して、影オブジェクトを削除します。単純に位置が気に入らないという場合は、白矢印の [選択ツール]でドラッグすると、好きな位置に影を移動することができます。
[選択ツール]でドラッグすると、好きな位置に影を移動することができます。
石材を彫る
石を背後に貼ったところで、だいぶ背景のデザイン案ができてきました。最後はこの石材に彫り物をたくさんこしらえてフィニッシュということにしましょう。
まず、この石材の周囲に縁を作ります。
ここでPicturePublisher8の「影」に続く第二の必殺技「ベベル」を使ってみましょう。
縁取りや彫り込みを作る:[エフェクト]-[ベベル工房]。かなり処理能力を必要とするので、お茶とお菓子の用意が必要。

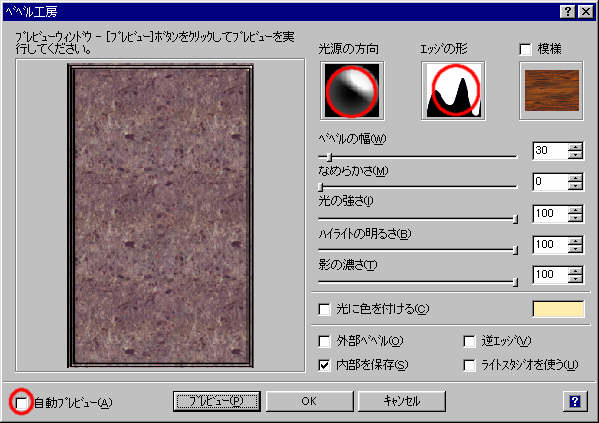
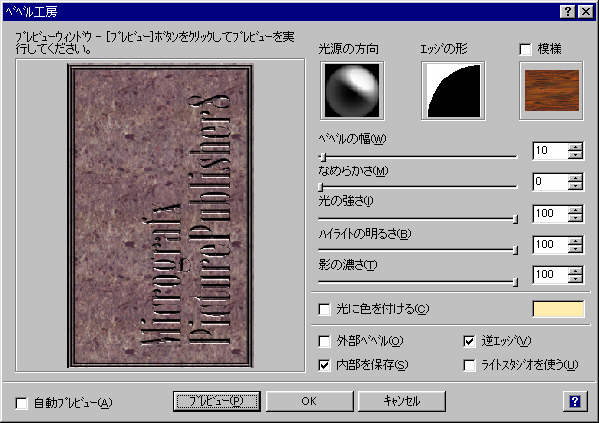
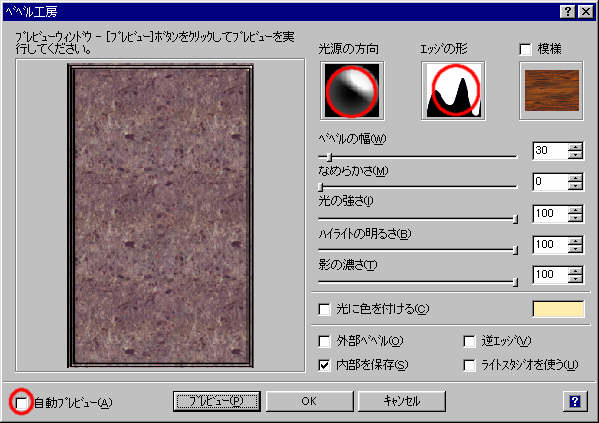
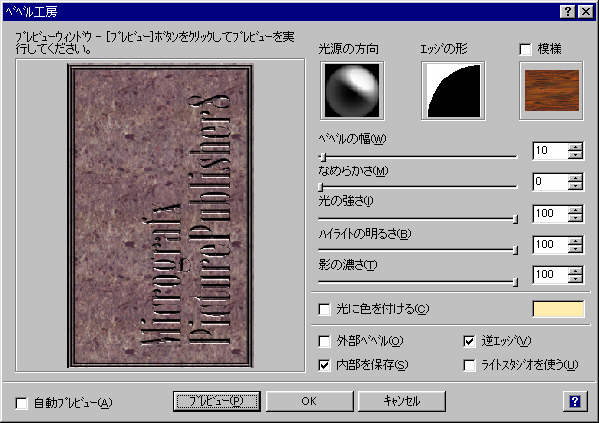
これがベベル工房のダイアログです。
まず、左下の[自動プレビュー]を切りましょう。この処理はとてつもなく重いので、よほどマシンに自信がない限りリアルタイムのプレビューは大変なことになります。
[光源の方向]を、人物のライティングに合わせて右上からの光源にします。ボール状のインジケータをクリックすると設定することが出来ます。
[エッジの形]をクリックするとたくさん候補がでますが、ここは[フレーム7]を使うことにしました。
[ベベルの幅]は、かなり太めに[30]を指定してみました。現在編集中の画像も結構大きいですし、こんなものでしょうか。
これでセッティングができたので[OK]で効果処理を実行します。

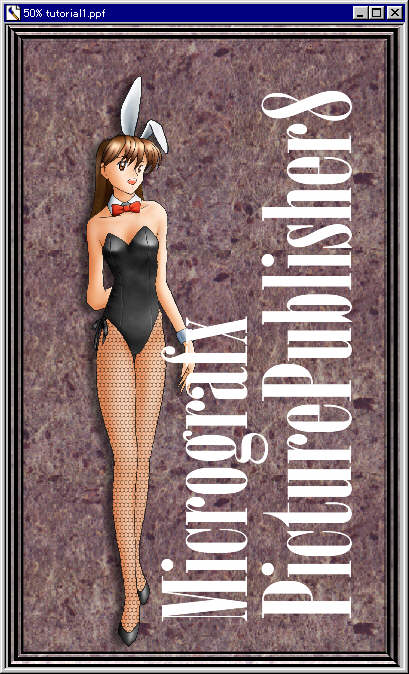
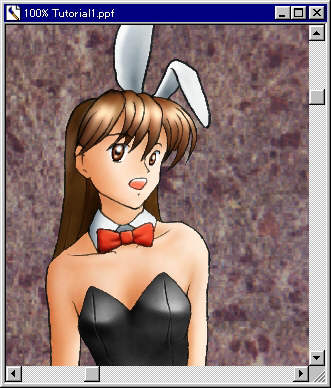
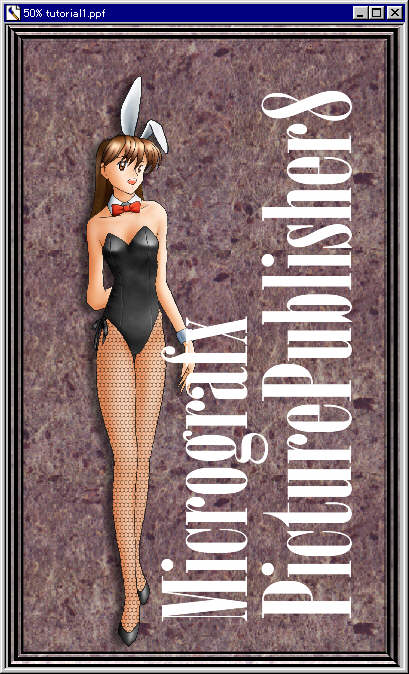
これで画像の周囲が額縁のようになりました。本当によく出来てますね。
さて、これだけでは満足できません。ウサギさんの右に文字を入れてみたいと思います。
文字を入れる
 文字を入れるには[テキストツール]のアイコンを叩きます。
文字を入れるには[テキストツール]のアイコンを叩きます。

このツールで作成した文字はオブジェクトとして出現しますが、あとからタイプしなおしたりできる点がPhotoshopと大きく異なるところです。
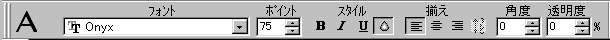
ここでは、フォントを「Onyx」にして、画面上で視認できる程度のポイント数で文字を打ち込んでみましょう。文字の色はブラシの色が使われます。
文字の入力:[テキストツール]アイコン。
アイコンをクリック後、画面上を一度クリックして入力開始、ダブルクリックその他の操作で入力終了。入力済の文字列をダブルクリックすると、再度文字列を編集できる。
サイズはポイント単位で指定するが、画面での表示サイズは画像に設定された「解像度」情報に準拠し、印刷時に指定通りのポイント数で出力されるようになっている。
本当は縦書きにしたいのですが、ちょっと都合が悪いので、先に横書きで入力してからあとで縦に回転させます。
2行ありますが、まず1行目を入力してみましょう。

75ポイントでは小さかったので、入力してから[ポイント数]項をいじって[115]までサイズを拡大しています。
画面上でリアルタイムにサイズの拡大縮小、フォントの変更ができるのもPicturePublisherの大きなアドバンテージです。Photoshopもようやく類似の機能を装備したといいますが、かつてはこの機能を見た人は誰もが驚嘆したものです。
さて、[角度]を[-90]に設定して文字を縦に倒します。できたらダブルクリックまたは[選択ツール](白矢印アイコン)で文字列を確定させます。
望まない状態で確定してしまった場合、文字列上でダブルクリックすると、再度文字列の編集に入れます。

「M」の字の左下を中心に回転してしまったので、ダブルクリックで一旦確定させてから アイコンで引っ張って右の方に移動させてみました。
アイコンで引っ張って右の方に移動させてみました。
同様の操作で2行目を入力します。

文字列入力中に改行しても2行になるのですが、行間隔の調整が利かなくて間抜けになってしまうので、ちゃんと1行ずつ作った方がきれいに仕上がります。
文字の加工
さて、ただ文字を入れただけでは終わりません。ここからさらに驚く処理をやってみましょう。
先の文字オブジェクトを2つ選択します。
複数オブジェクトの選択:[CTRL]または[Shift]を押しながらオブジェクトを複数クリックすると同時に選択状態にできる。
これで二つオブジェクトが選択できたので、[マスク]-[オブジェクトからマスクの作成]コマンドを使ってマスクを作成します。事前にマスクは存在していないものとします。
マスクができたので、エフェクトの対象として[ベースイメージ]を選択します。文字オブジェクトは非表示にしてしまいます。
再度[エフェクト]-[ベベル工房]を実行します。

ここでのポイントは、[エッジの形]を丸にしたことと、[逆エッジ]を有効にしていることです。[逆エッジ]は、普通だと突起になるベベルを逆に彫り込む形に作用させます。[ベベルの幅]を[10]前後にして[OK]で実行します。
K6-300でも7分前後という大変な処理時間がかかるので、お茶とお菓子の装備は欠かせません。
ベベル工房が完了したら、保存します。さらに、次のステップで不可逆の加工を行うので、何をやっても大丈夫なようにこのファイルのコピーをひとつ作成します。
[ファイル]-[名前を付けて保存]で、別名称のファイルにも画像を記録させます。ファイル名は[Tutorial1b.ppf]とでもしておきましょう。
インストール直後の環境の場合、[別名保存したファイルを新しいウインドウで開くか?]という質問が出てくるはずです。でも、現状ではオブジェクトをやたらに作ってメモリの負荷がけっこうきついはずなのでやめておいたほうがいいでしょう。
[ファイル]-[閉じる]でTutorial1.ppfを閉じます。これでTutorial1.ppfの編集はおしまいになります。
後のステップで何か不満が出た場合、Tutorial1b.ppfを加工しないで、面倒でもTutorial1.ppfまで戻って修正するようにしてください。Tutorial1bのほうはあくまで最終出力用の一時ファイルです。
発表用に画像を調整する
最後に、これまで縦横2倍程度の解像度で作業してきましたが、これを当初の目標サイズに縮小してjpg形式に出力させます。
今度は先程新しく生成した[Tutorial1b.ppf]を開きます。[ファイル]-[開く]でもいいですが、[ファイル]メニューの最下行あたりに最近使ったファイルとして[Tutorial1b.ppf]という文字が出ているはずなので、こちらを選んだ方が早いでしょう。
オブジェクトを結合する
もうオブジェクトには用がないので、みんなベースイメージに結合させてしまいます。
[オブジェクト]-[結合]-[全てのオブジェクトをベースに]を実行すると、表示になっているオブジェクトが全部ベースイメージに結合されます。
但し!次の縮小ステップのために、[アナログ線画]オブジェクトだけは結合しないでレイヤーに残しておく必要があります。何故かというと、縮小ステップでは画像が平滑化するのですが、そこにシャープネス補正をかけるときに効果の出方が変わってくるからです。このテクは、特にサムネイル作成のような倍率の大きい拡大縮小のときに威力を発揮します。
そういうわけで、[アナログ線画]オブジェクトを非表示にして、[オブジェクト]-[結合]-[全てのオブジェクトをベースに]を実行します。

時によってオブジェクトマネージャに結合されたはずのオブジェクトの幽霊が残ることがあるようですが、クリックすれば消滅します。元ベースイメージだの、統合画像だのといった化石オブジェクトが残っているのは全部捨ててしまいます。
サイズを縮小する
最後にサイズを小さくするというのはCG絵描きに広く伝えられる画質向上策で、これにより描き込みをより精緻に見せたり、細かいノイズを潰したり、ギザギザに荒れた線を滑らかに見せたりすることができます。
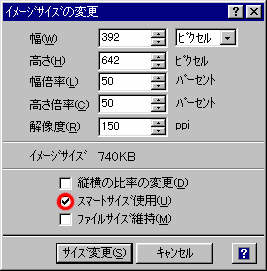
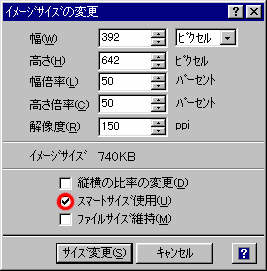
それではさっそく[イメージ]-[サイズ変更]を使ってサイズを半分に落とします。

なんだか端数が出てますが、別にサイズは法律で決まっているわけでもありませんし、深いことは気にしません。(いいのか?)
[スマートサイズ使用]というのが最重要でして、これが縮小時に画像を再サンプリングして滑らかに仕上げてくれるようになっています。これを忘れたら、何のためにこれまで馬鹿でかい解像度で作業してきたのかわからなくなってしまいます。(以前PP6ではこのオプションが標準でオフになっていて、しばらくの間ギザギザな縮小結果に困り果てていたことがあります。)
では[サイズ変更]を実行します。

さて、縮小ができました。画像のピントが甘くなっているのがわかるでしょうか?[ツール]-[オプション]で指定されている[線形補間]の宿命として、縮小すると画像が滑らかになりすぎてしまうのです。
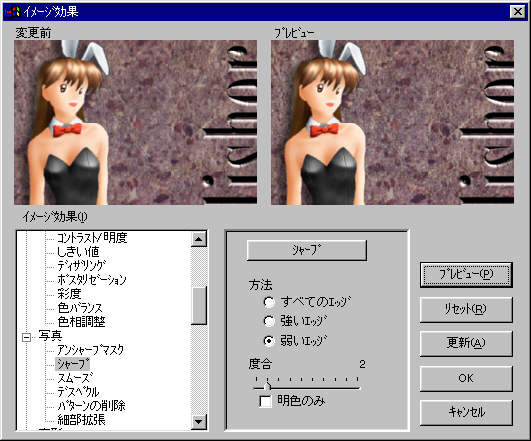
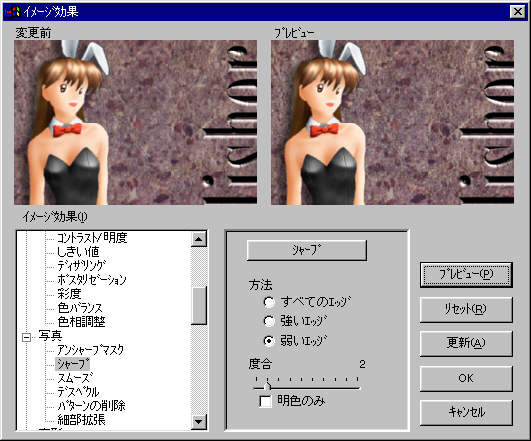
そこで、[エフェクト]-[イメージ効果]-[シャープ]を実行します。

線画とその他に一度ずつ効果を実行します。塗装側は大理石のピンボケと胸の縫い目あたりがハッキリすればOKなので、大理石対策ということで[弱いエッジ]を選択します。[シャープ]のやりすぎは画質を荒らすので、上げなくて済むところはできるだけそのままにしておきたいところです。
次いで[アナログ線画]もシャープ加工します。

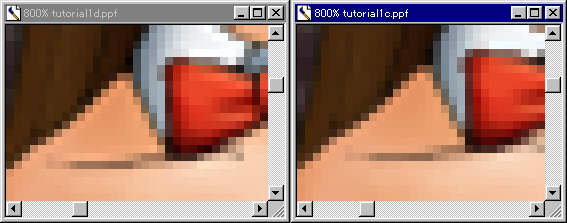
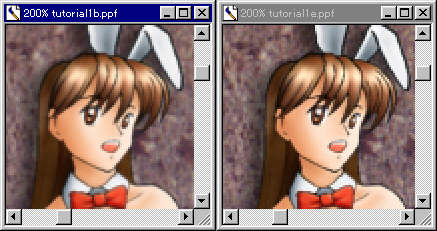
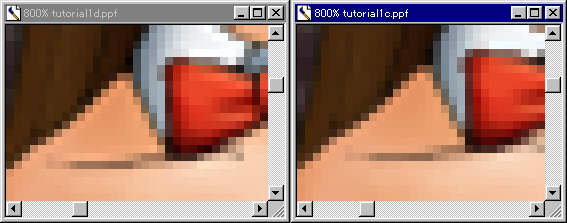
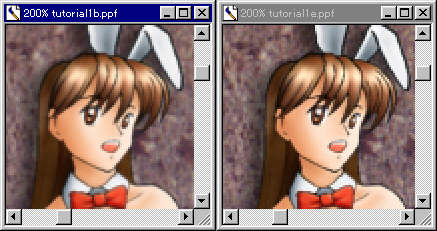
ここで、先のプロセスにおいて、線画までまとめて結合してから[縮小]−[シャープ]処理した例と、線画を分けて処理した場合のサンプルを示します。左図が結合した場合で、右図が分離した場合です。
鎖骨の上のところに、左図ではちょっと明るい線が生じているのがわかるでしょうか?これは肌に対する線のコントラストを上げようとした結果で、確かに線は鮮鋭化するのですが遠目に見るとダビングで劣化したビデオみたいに見えてしまいます。右図では線と肌は別の所にあるので、先のような現象はおこるはずもありません。そんなわけで、線は分離したほうがシャープネスの調整で有利になるわけです。線の上にさらに何か重なっている場合、それらも分離したまま縮小する必要があります。

さて、これでこれでシャープネス補正ができました。左が使用前、右が使用後です。わかるかな?あと気になるところがあれば[鉛筆ブラシ]ツールでなぞると鮮鋭度を上げることができますが、100%表示でチェックしながら作業を進めないと大変なことになります。

それでは、出来上がった画像をホームページ用にjpeg形式で保存しましょう。[ファイル]-[ファイル名をつけて保存]を選び、[ファイル形式]を[JPEGファイル交換(*.jpg)]に、[ファイル名]を[Tutorial1.jpg]として保存します。

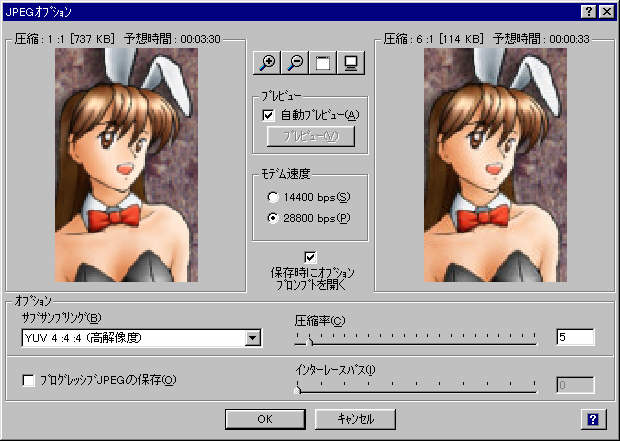
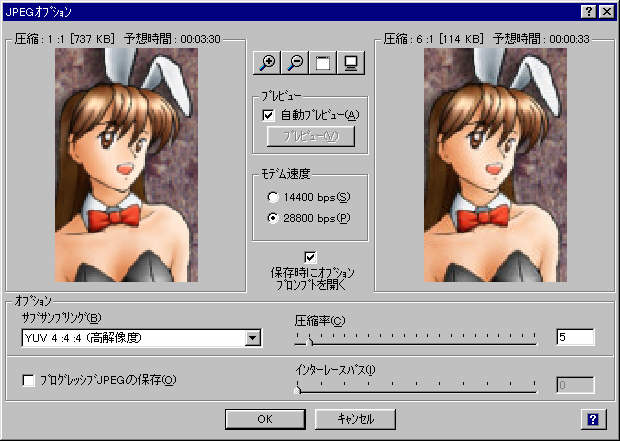
ここで[圧縮率]を質問するダイアログが表示されます。
写真ならもっともっと潰してもいいのですが、CGではJPEGのノイズが特に目立ちやすいので、大体[5]あたりが限界だと思います。こういうとき、キャラクタが小さいと不利ですね。
すでに顔のあたりにノイズが見えていますが、これを防ぐには圧縮率3あたりまで品質を上げることになり、サイズが200KBに突入してしまいます。画面から少し離れてじっと眺め、虫眼鏡アイコン右端にある[全画面表示]なども使ってどこまで我慢できるかをチェックします。全画面表示は[Esc]キーで戻ります。
全画面で見るに、どうやら圧縮率5でもそんなひどい品質ではなさそうです。どうせオリジナルの品質は自分しか知らないのです。これでいいことにしてしまいましょう。
[OK]で保存させます。
見本も作る
ホームページで画像を公開するなら、見本を作ることは必須といえます。私のホームページでは長辺を200ピクセルにすることをルールにしていますが、他の人のページでも大体同じサイズでやっているようです。
それでは、思い切り縮小したサンプルを作ります。「Tutorial1b.ppf」を[ファイル]-[保存したファイルに戻る]で振り出しに戻します。先程の作業がもったいない人は、[名前を付けて保存]で「Tutorial1c.ppf」としてスペアを保存しておきましょう。
オブジェクトの結合は前の通りで、今度は縦200ピクセルに縮小します。

サムネイルの場合は、縮小後の[シャープ]効果をずっときつくかける必要があります。
干支を描く−おわりに
やっとウサギさんが出来上がりました。普通ならこの程度なら8時間前後で仕上がるはずなのですが、今回は
- 工数がかからないこと (やはり6角網はまずかったかも)
- 品質は高く仕上げること (初級だからといってどれだけ妥協したことか)
- 謎なハイテクを使わないこと (線処理はおもいきり謎テクですが)
- 使うべき機能は使ってみせること (積み残しも結構多い)
こんな相反する命題を掲げてしまい、文書も同時進行させたためにウサギさんだけで10日もかかってしまいました。
おまけに途中で参考に叶精作先生の「フォトショップスーパーPinup!」を買ってきてしまい、読んで自信喪失しそうになったし・・・。いかにこちらが初級編の簡単なサンプルだといっても、あまりのレベルの違いに愕然とするばかりです。ふぅ。
まあとりあえずこれでウサギさんは出来上がりです。これで年賀状もばっちりですね。さらに上を目指す方は、とにかく観察あるのみです。しっかり資金を用意して現場取材に行きましょう。観察とデッサンと比較の繰り返しを通じてのみ、画力は向上するものなのです。
次の中級編からは、最近の作品から技術的特筆点のあるものをピックアップして解説を試みたいと思います。
[目次へ]
[中級編-麦藁帽子を描くへ]