 ■帽子通常状態
■帽子通常状態
この輪郭はαにって削られた結果なので、輪郭を削り込んでいるαを取り除いてオブジェクトを裸にしてみましょう。
コンピュータの画像表示には「チャンネル」という概念があります。コンピュータは光の3原色(赤、緑、青)について別々にメモリーを持っており、これを一斉に画面に投影することで画像が形成されます。
■三原色図
フォトレタッチソフトでは画像を何段も重ねた状態を「レイヤー」あるいは「オブジェクト」としてシミュレーションできるわけですが、その際に、PP8ではオブジェクトにRGBに加えた「α」という新しい第四のチャンネルが仮想的に付加されます。
「α」は明暗256段階の黒白画像で、これがオブジェクトの輪郭を司ります。画像に重ねられたαがもし暗ければそこは存在が薄くなり、αが明るければ明確に存在するようになります。このαの存在を考慮すると、単に本体から浮上している画像だと思われていたオブジェクトの全く新しい姿が明らかになります。
ここに先の中級編でしつこくいじり回した「帽子」のオブジェクトを取り上げてみましょう。
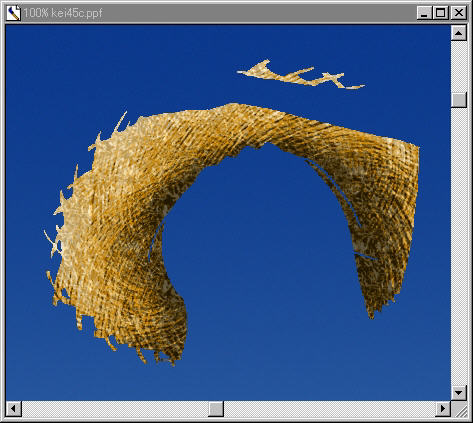
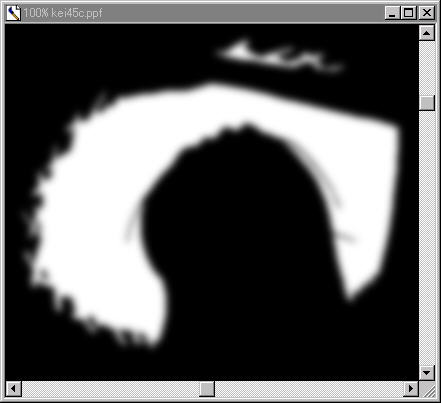
オブジェクトの普段の形状は以下のようになっていますが、
 ■帽子通常状態
■帽子通常状態
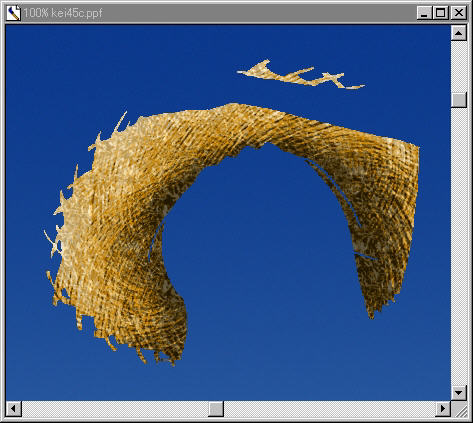
この輪郭はαにって削られた結果なので、輪郭を削り込んでいるαを取り除いてオブジェクトを裸にしてみましょう。
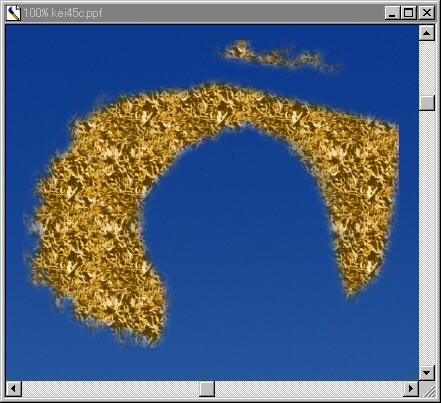
するとこのような正体が明らかになります。
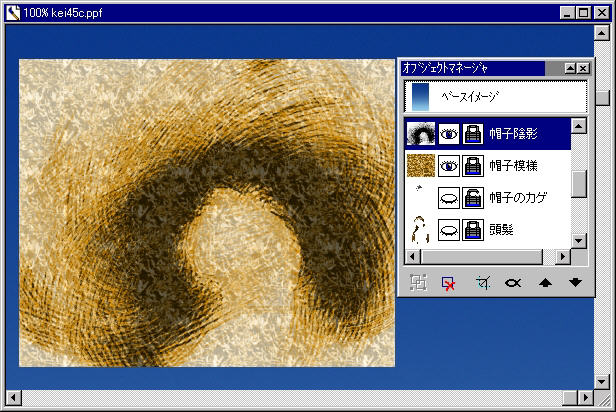
 ■オブジェクトを裸にしたところ
■オブジェクトを裸にしたところ
実はオブジェクトは、削らないとこんな四角い箱のままだったりします。見えていなかったところまでしっかり草模様が塗り込まれていることに注目してください。
これに重ねられているオブジェクトの方は、こんな黒白の模様になっています。
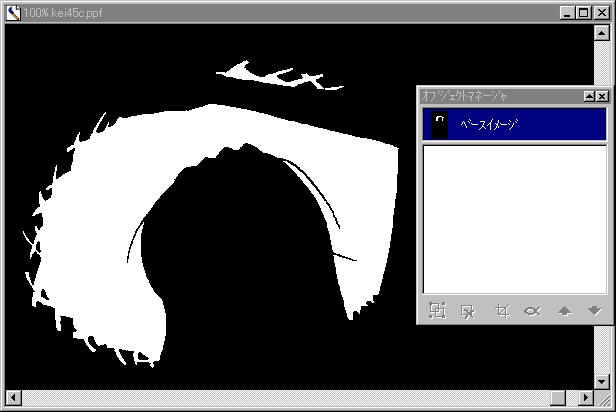
 ■オブジェクトのα図。本図は解説用の模式図であり、通常の操作方法ではこのようにαを黒白で視覚的に操作することはできません。
■オブジェクトのα図。本図は解説用の模式図であり、通常の操作方法ではこのようにαを黒白で視覚的に操作することはできません。
オブジェクトの可視状態はこのαチャンネルにコントロールされています。αで白になっているところは「存在」であり、黒になっているところは「非存在」となります。
この帽子のαは、オブジェクトの切り出しを高速化するために白か黒かのギザギザ処理で作っていますが、普通のオブジェクトは周囲に灰色のαが混ざります。存在と非存在の中間の明るさということは、すなわち半存在、半透明のオブジェクトを意味することになります。
(この黒白図は模式図なので、通常の編集操作でこういう黒白イメージを見ながら加工する事はできませんのであしからず。)


このようにアルファチャンネルに白から黒へのグラデーションをかけてしまえば、オブジェクトの存在強度を強から弱へとグラデーションさせることができます。


このように、アルファチャンネルをぼかしてしまえば、濃度を連続的に変化させてオブジェクトの輪郭をぼんやりさせることもできます。このアルファチャンネルに対する操作を簡略化したものが、[オブジェクト]-[オブジェクトのぼかし]とか[オブジェクト]-[影]などの機能です。
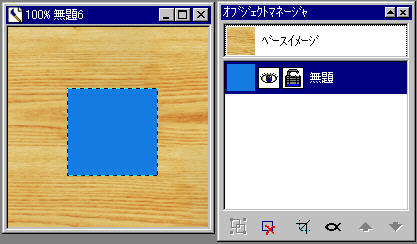
 ■初期状態
■初期状態
これをスタート状態とします。これから何度も操作を取り消すので、一度セーブしておいた方がいいでしょう。
オブジェクトのアルファチャンネルを操作するためには、[オブジェクト]-[オブジェクトのアルファを編集]か、あるいはオブジェクトマネージャ上の![]() アイコンを叩くことにより、αを編集する特別なモードに入る必要があります。
アイコンを叩くことにより、αを編集する特別なモードに入る必要があります。

オブジェクトのαを編集するモードに入ると、オブジェクトの形に合わせてマスクが設定され、保護領域がルビーオーバーレイ表示されます。
このルビーオーバーレイは、点線枠(通称・蟻の行列)ではわかりにくいマスクの複雑な形状を見やすくするためのもので、![]() アイコンあるいは[表示]-[ルビーオーバーレイ]で通常の点線マスクと切り替えることができます。赤が保護、白が描画可能領域です。このルビーオーバーレイはPhotoshopでも伝統的に赤が使われますが、赤い物体にルビーオーバーレイを使ってしまうと訳がわからなくなってしまうので、こういうときは[ツール]-[オプション]で色を変えてしまうことも可能です。
アイコンあるいは[表示]-[ルビーオーバーレイ]で通常の点線マスクと切り替えることができます。赤が保護、白が描画可能領域です。このルビーオーバーレイはPhotoshopでも伝統的に赤が使われますが、赤い物体にルビーオーバーレイを使ってしまうと訳がわからなくなってしまうので、こういうときは[ツール]-[オプション]で色を変えてしまうことも可能です。
オブジェクト輪郭にマスクが設定されるのは加工時に輪郭をうっかり崩さないようにという安全のためなのですが、輪郭の形を変えようとしているときには[マスク]-[マスクの削除]でこれを解除する必要があります。
α編集のモードに入ると、色選択ツールが強制的に白と黒に置き換えられます。αには黒白の濃度しか関係ありませんから当然ですね。改めて確認しておきましょう。白が存在、黒が非存在です。
現在、オブジェクトは全面見えているので、これはアルファチャンネルが全部白であるということを意味しています。では、これをブラシで塗り替えてみましょう。
![]()
修正ツールの筆アイコンを選択し、ブラシの色を黒にします。筆先は着色できるものならなんでもかまいません。これでオブジェクトを軽く塗ってみます。

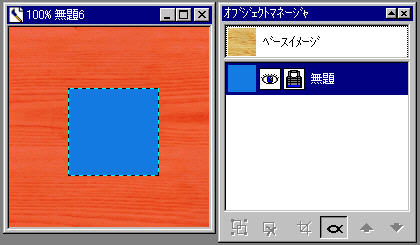
この通り、「非存在」の黒が塗り込まれたため、オブジェクトが部分的に透明になりました。
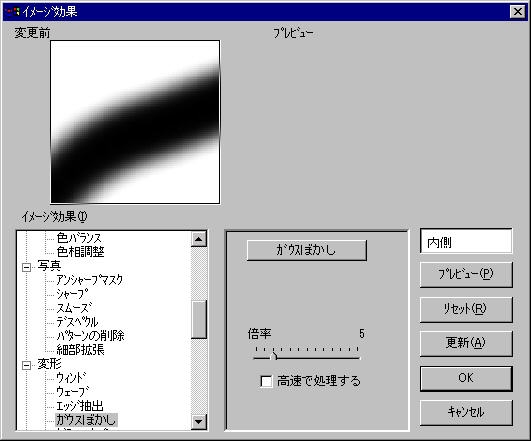
実はPP8ではオブジェクトのαを編集しようとしても、α編集の結果として生じる濃度の変化が画面に表示されるだけで、普通のやり方では上の方で説明したような黒白のアルファチャンネル図を視認することはできません。そこでワンポイントですが、[エフェクト]-[イメージ効果]のウインドウを出すと、このアルファチャンネルを直接視認することができます。

Micrografxとしては実際の画像の出方さえ見えればいいという考え方なのでしょうが、うっかりゴミを残したりする心配もありますし、出来上がりだけを視認するのでは理解の過程を一段スキップすることになってしまうので、やはり黒白図も見せて欲しい気がします。
さて、再度オブジェクトマネージャ上の![]() ボタンを叩くと、α編集モードを抜けて通常編集モードに入ります。
ボタンを叩くと、α編集モードを抜けて通常編集モードに入ります。

この通りオブジェクトに新しい枠線が表示されますが、あやふやな輪郭になった場合は点線はあまりアテにならなくなります。

この仕様はもっともなのですが、形状のコントロールとオブジェクトへの着色のコントロールの双方を行ったり来たりするような使い方をするときは、毎度毎度マスクの形が変わっていってしまうことが厄介に感じられることがあるかもしれません。
こういうときは、[マスク]-[マスクの保存]という機能を使って、最も都合のよい状態でのマスクを保存して、適宜[マスクのロード]で元に戻しながらオブジェクトを整形するといいでしょう。普段はマスクはオブジェクトに記録させてしまうからこの機能にはあまり御利益を感じないのですが、メモリが不足してオブジェクトを無駄遣いできない局面などでも役に立ちます。また、別のオブジェクトやベースイメージに対してこのマスクを適用することもできるので、複数のオブジェクトの形を揃えたいときなどにも活用できます。
マスクの保存とロード:[マスク]-[マスクの保存]と[マスクのロード]。
保存されたマスクはtiff形式でC:\Program Files\Micrografx\PicturePublisher\Clipbits のフォルダに保存される。
グラフィックソフトに必須の機能として「マスク」というものが存在するのは皆様も御存知の通りです。
マスクの効用は、着色時のはみ出し防止や、画像補正・エフェクト使用時の効果範囲の限定、ほかにカット&ペースト処理の際の切り出し範囲の設定などを含んでいます。
本来「マスク」という概念は、自然画材で着色する際のはみ出し防止用の覆いを指していましたが、カット&ペースト処理の範囲指定までサポートするとなると、自然画材からの用語転用ではうまく説明できないことになるので、Photoshopなどでは一律に「選択範囲」と称しています。
グラフィックスの初心者が混乱するのは、この「マスク」あるいは「選択範囲」が、時々「アルファチャンネル」と称されることがあるところです。同じ操作で作られたマスクが、何故あるときにはマスクと呼ばれてあるときにはアルファチャンネルと呼ばれ、かつ呼称を一方に統一できないのか?これは大いに混乱するところだと思います。
「アルファチャンネル」と「マスク」という言葉について、実は機能上の差違は全くありません。ですが、活用局面によっては、確かに用語を使い分けなければ説明が通らなくなってしまうのも事実なのです。
「マスク」の使い方はもう大体わかっているものとして、ここではあえて「アルファチャンネル」と呼ばなければならない局面について述べてみたいと思います。
例えば、2Dアニメーションソフトへの応用を考えてみましょう。
アニメを作るにあたって最大の問題となるのは背景とキャラクタをどう重ねるかという点でありまして、一枚ならPicturePublisherで普通に解決できますが、数十枚を処理するとか、背景が時間と共に変化するものであったりする場合などは、それなりの動画を扱うソフトを使用する必要が出てきます。
Windows系で2Dアニメーションを効率的に作成するためには、Adobe PremiereとかUlead
MediaStudioのようなノンリニア・ビデオ編集ソフトを無理矢理使うか、あるいは、ぜんまいはうす社の「AnimeStudio2」という2Dアニメ専門ムービー作成ツールを使用することになります。
ここで、キャラクタの画像ファイルと背景の画像ファイルを一緒に呼び出して重ねるわけですが、オブジェクトを重ねるときと同様の問題が生じます。例えば640*480ピクセルのファイルにキャラクタが描かれていて、どこまでがキャラクタであり、どこまでが背景なのかをどう識別するかという問題が生じます。
過去には一番明るい白とか特定色を使うとそこが背景透過になるという方法が採られたりしましたが(現在のWeb用透過GIFも同様の原理です)、これではオブジェクトで実演したような透過率を部分的に変化させる合成ができなくなってしまいます。
そこで、ファイルにRGBに加えて4層目の画像としてアルファチャンネルを記録させ、これを用いて合成画像の存在・非存在を確定するわけです。
このファイルに一緒に保存されるアルファチャンネルを作成する方法というのが、画像にマスクで選択範囲を作る操作なのです。マスクが存在する状態でアルファチャンネルに対応したファイル形式に保存を行うと、赤緑青の3チャンネルに加えて4つ目のチャンネルにこのマスクが黒白で保存されるようになります。このファイルをグラフィックソフトでロードさせると、アルファチャンネルは再度マスクとして表示されます。
アルファチャンネルの保存に対応するファイル形式は、ソフトに依存するものではPPF(PicturePublisher)、PSD(Phosothop)などがあり、ソフト間で交換できる汎用的なものではTIFF,TARGA,PNGなどがあります。(但しPP8ではPNGのアルファチャンネルに対応していないようです)
再度オブジェクトでのアルファチャンネルの扱いに戻ると、オブジェクトに付属する第四のチャンネルであるアルファチャンネルは普段は輪郭情報として活用されているわけです。
アルファチャンネル編集モードに入るときにはこれをマスクとして用いて輪郭を保護します。
また通常編集時にも[マスク]-[オブジェクトからマスクを作成]の操作でオブジェクトのアルファチャンネルから編集用のマスクを生成できるようになっています。
逆に[オブジェクト]-[マスクからオブジェクトの作成]を行えば、現在のマスクをそのままオブジェクトのアルファチャンネルすなわち輪郭形状に変換できるという仕掛けなのです。
ここでのオブジェクトとアルファチャンネルの関係は、Photoshopの場合とはやや異なっています。Photoshopの場合は画像の重ね合わせに「レイヤー」機能を使用し、これはPicturePublisherで画面全域サイズのオブジェクトを作成した場合と同じ効果があります。こちらでもレイヤーの透明度情報としてアルファチャンネルを持っていますが、こちらではPicturePublisherのようにダイレクトなアルファチャンネルとマスクの相互変換は標準の機能としてはありません。
マスクを複数保持しなければならない状況では、PicturePublisherではオブジェクトを複数発生させて個々の形状にマスクを記憶させるという方法を取ります。(その他にマスクを単独ファイルに保存させる方法もある)
対してPhotoshopの場合はアルファチャンネルを複数枚保持することが出来るようになっており、ここにマスクを記録させることができます。
こんなもので説明になったでしょうか?
いいかげん長くなってしまったので、毛髪作成の本番は次の章からにします。